Extra~Markups
Нэмэлт тэмдэглэгээ
Суралцах зүйлс
- HTML -ийн төрөл бүрийн хувилбарыг тодорхойлох
- Элементүүдийг таних болон бүлэглэх
- Коммент, meta мэдээлэл болон iframes
- Глобал аттрибут буюу бүх төрлийн элементэд ашиглагдаж болох аттрибутууд түүнчлэн class болон id аттрибутуудыг үзэх болно.
- Өөр элементүүд хамтад нь хэрэглэх эсвэл бүлэглэж болохгүй элемэнтүүдийн хэсгүүдтэй танилцах.
- iframe ашиглан яаж хуудсанд өөр хуудас оруулж ирэх
- meta элемент ашиглан тухайн хуудсанд яаж нэмэлт мэдээлэл оруулж ирэх вэ гэдэг.
- Copyright болон өнцөгтэй хаалт зэрэг тэмдэгтүүдийг нэмэх
HTML-ийн хувьсал
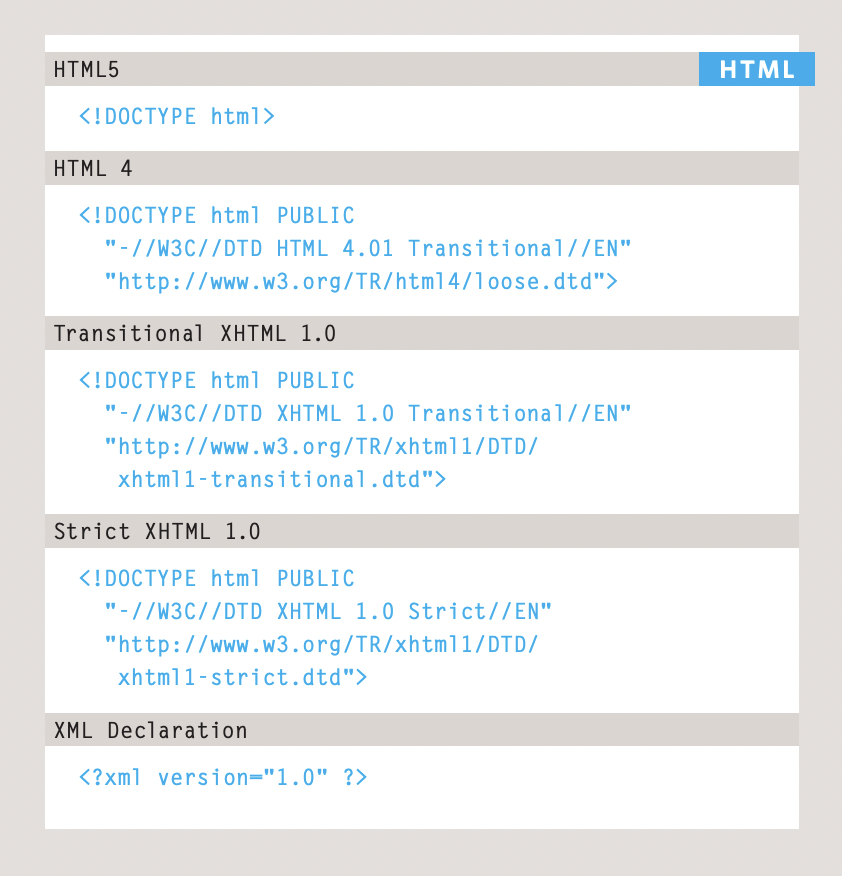
DOCTYPES
HTML-ийн олон хувилбарууд байсан учраас, бүх веб хуудаснууд нь DOCTYPE гэж эхлэх хэрэгтэй бөгөөд браузерт тухайн веб хуудас нь ямар төрлийн HTML хэд дүгээр хувилбарийг бид нар ашиглаж байгаа вэ гэдгийг хэлэх ёстой байна. (Браузерууд ихэнхдээ DOCTYPE байхгүй үед ч гэсэн тухайн веб хуудсыг харуулж чаддаг.)

XHTML нь XML дээр бичигдсэн болохоор зарим веб хуудаснууд XHTML strict DOCTYPE гэж эхэлж байгааг анзаарч болно. Гэхдээ энэхүү хэсгийг бид нар заавал веб хуудасны эхэн хэсэгт хэрэгтэй бөгөөд түүний өмнө юу ч байх ёсгүй бөгөөд бүр хоосон зай ч байж болохгүй юм.
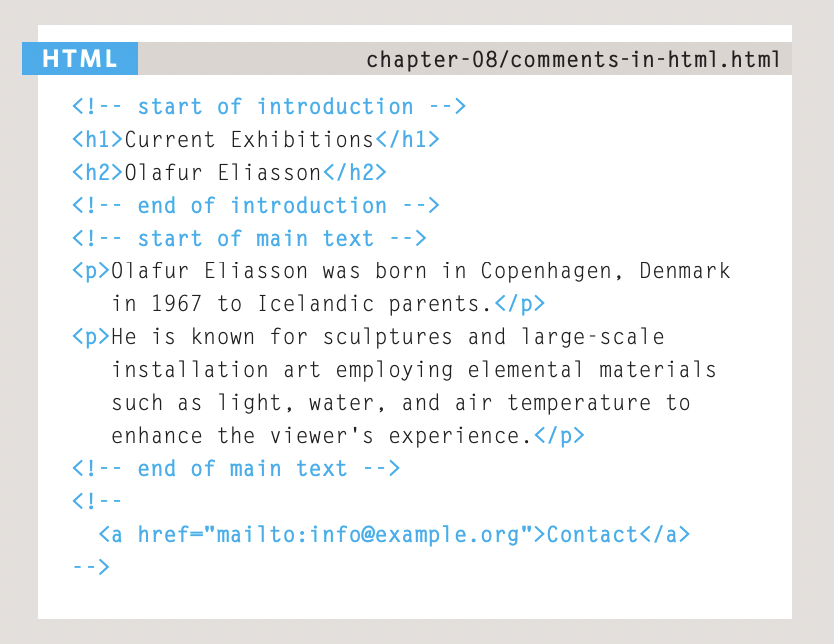
Comments (коммент)
Хэрвээ та өөрийнхөө веб хуудсан дээр браузер дээр харагдахгүй код бичье гэж бодож байвал комментийг ашигланав


- Коммент нь хэрэглэгчдэд ямар нэгэн байдлаар браузер дээр нь харагдахгүй боловч веб хуудасныsource code дээр нь харвал харж болохоор байдаг.
- Урт их агуулгатай хуудсанд ямар нэгэн хэсэг хаана эхлэж байгаа хаана дуусаж байгаа зэргийг бичиж тэмдэглэж болох бөгөөд коммент бичээд дараа нь өөр хүн харахад түүнийг ойлгохоор болгож байгаа юм.
- Коммент нь зарим нэг кодыг бас браузер дээр харагдахгүй болгож болдог.
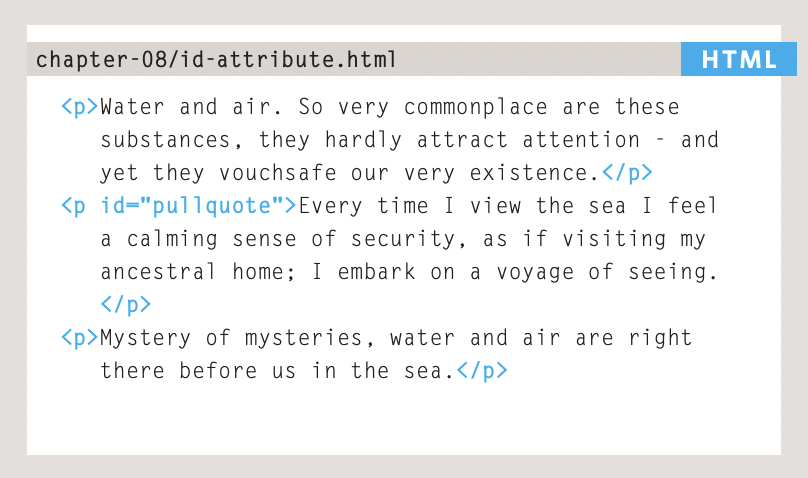
ID Attribute (ID аттрибут)
Бүх HTML элементүүд id аттрибут авч болдог. Энэхүү аттрибут нь тухайн элементийг хуудсан дээр ганцхан байгааг илэрхийлж бусад элементүүдээс ялгаж болох аттрибут бөгөөд түүний утгууд нь үсэг эсвэл доогуур зураасаар эхлэх хэрэгтэй бөгөөд тоо эсвэл өөр бусад тэмдэгтүүд хэрэглэх хэрэггүй. Хамгийн чухал нь 2 өөр элемент нэг төрлийн id аттрибут авч болохгүй бөгөөд хэрвээ авбал тухайн id нь цор ганц байх утгаа алдах юм. Доорх зурагнаас id attribute яаж ашиглаж байгааг харж болох юм.


Хэрвээ CSS үзэж эхэлвэл бид нар яаж id аттрибут ашиглаад тухайн элементэд дизайн оноох вэ гэдгийг харж болох бөгөөд энэхүү аттрибутыг ашигласнаар олон төрлийн элементүүдийг хооронд нь ялгаж салгаж хэлбэржүүлэхэд ашиглана. Жишээ нь хуудсан дахь нэг агуулга буюу параграфыг өөрчлөхөд (жишээ нь тухайн параграф нь ямар нэгэн ишлэл агуулсан байвал) бусад параграфуудаасаа өөр болгохын тулд түүнд id аттрибут өгвөл түүнийгээ ашиглан бусдаас нь ялгаж дизайн эсвэл хэлбэржүүлэх боломжтой юм.
Хэрвээ бид нар Javascript сурвал түүнийг бид нар интерактив байдлаар өөрчилж болох бөгөөд ингэснээрээ бид нар id аттрибут ашиглан түүнийг янз бүрийн аргаар өөрчилж болох юм.
Class Attribute (Класс аттрибут)
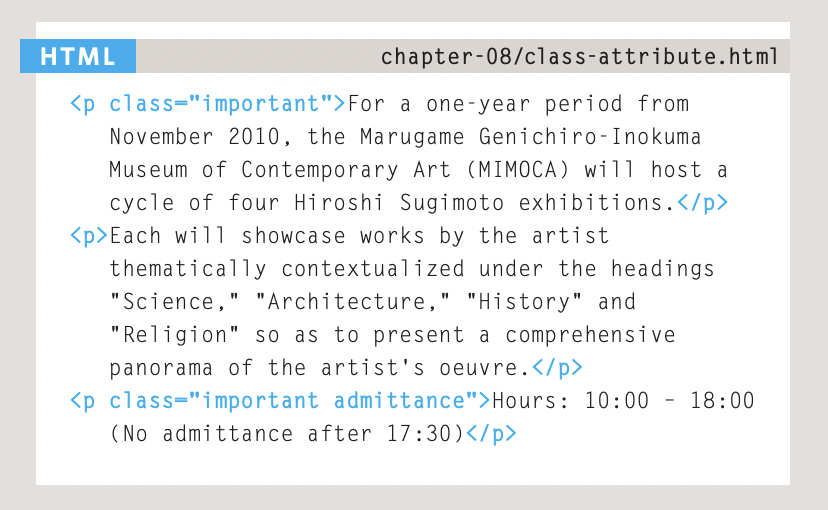
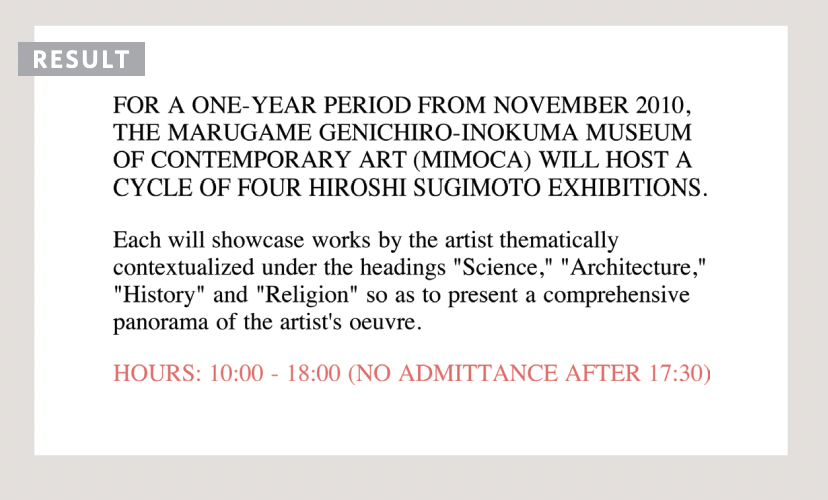
Бүх HTML элемент class аттрибут авч болдог. Заримдаа нэг элементийг документад тэмдэглэж онцгой гэхгүйгээр хэд хэдэн элементүүдийг бусдаасаа өөр гэж ялгахаар болвол энэхүү аттрибутыг бид нар ашигладаг. Жишээ нь та өөрийнхөө веб хуудасны зарим элементүүдийг бусад элементүүдээс ялгахаар шийдсэн бол, эсвэл өөрийн веб хуудас луу зааж байгаа гадны линкүүд эсвэл гаднаас таны хуудас луу зааж байгаа элементүүдийг хооронд нь ялгахаар байж болох юм.
Энийг хийхийн тулд class аттрибут хэрэглэж болох юм. Энэхүү классын утга нь хаана хамаарагдаж байгааг зааж өгдөг.


Block элементүүд
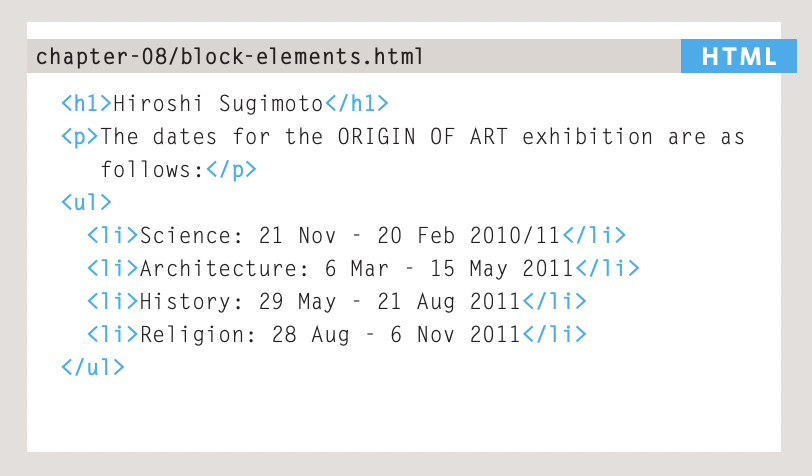
Зарим HTML элементүүд эхлэхдээ дандаа шинэ мөрнөөс браузер дээр эхэлдэг. Энэ элементүүдийг block level буюу блок элементүүд гэдэг юм. Жишээ нь: h1, p, ul, li элементүүд юм.


Inline элементүүд
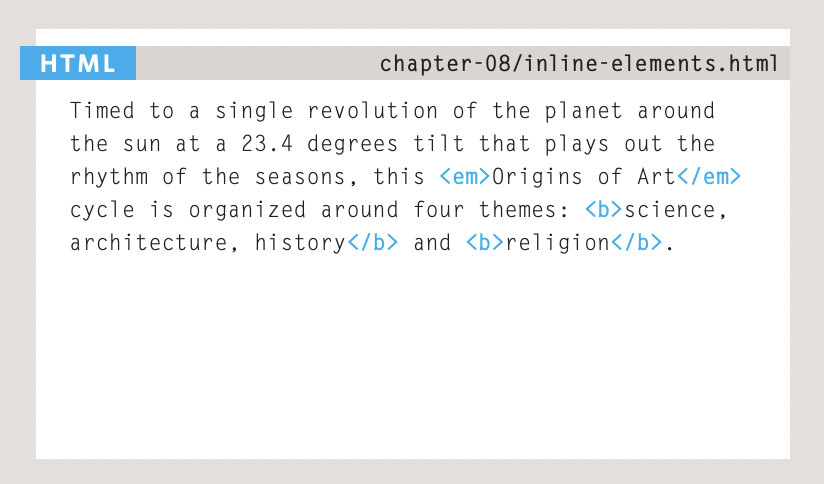
Зарим HTML элементүүд тухайн мөрөндөө шууд үргэлжлүүлэн хөрш элементүүдтэйгээ бичигдэх бөгөөд inline буюу инлайн элементүүд гэдэг юм. Жишээ нь a, b, em, img элементүүд гэх мэт.


Текст бүлэглэх ба блок элементүүд
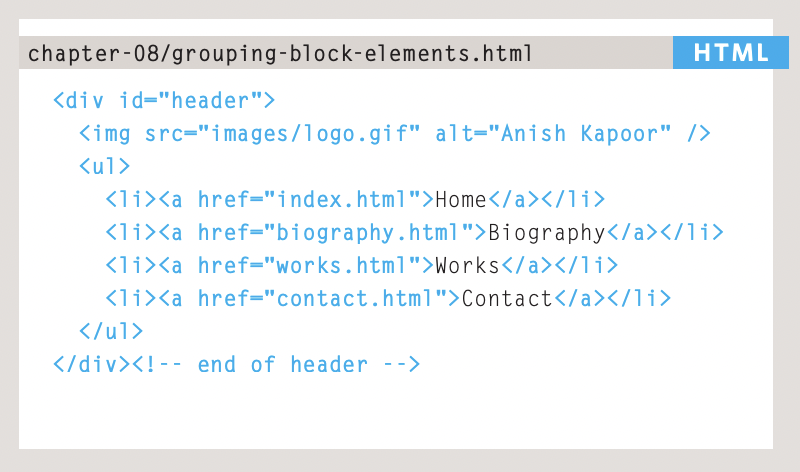
div элемент нь блок байдлаар хэсэг бүлэг элементүүдийг бүлэглэн block-level хэлбэрээр оруулдаг юм.
Жшиээ нь: div элемент ашиглан өөрийнхөө веб хуудасны бүх гарчиг эсвэл толгой хэсгийг бүлэглэхээр болвол (лого бас хуудасны шилжилтийн) хэсэг гэх мэт эсвэл div элемент үүсгээд зочдын комментуудыг агуулсан элемент хийхээр болвол ашиглаж болно.


Текст бүлэглэх ба Inline элементүүд
span элемент нь inline div элемент шиг шинж чанартай бөгөөд энэхүү элемент нь доорх 2 байдлаар ашиглагдаж болно.
- Хэсэг бүлэг текстийг агуулсан бөгөөд энд ямар нэгэн тохирох хүрээлж байгаа хэсгийг нь ялгах тохиолдол байхгүй үед
- Олон тооны inline элементүүд агуулж байгаа үед


IFRAMES
iframe нь жижигхэн дэлгэц маягийн элемент бөгөөд тухайн хуудсан дээр оруулж болох зүйл юм. Энэхүү хуудсан дээр өөр хуудас харж болох юм.
Энэхүү iframe нь inline frame гэдэг үгийн товчлол юм.
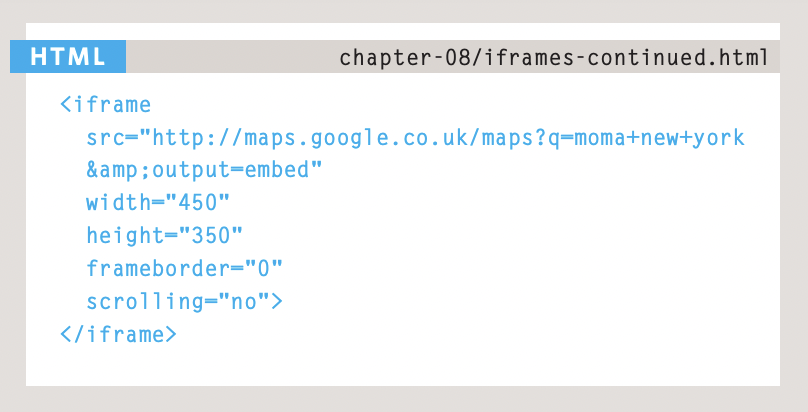
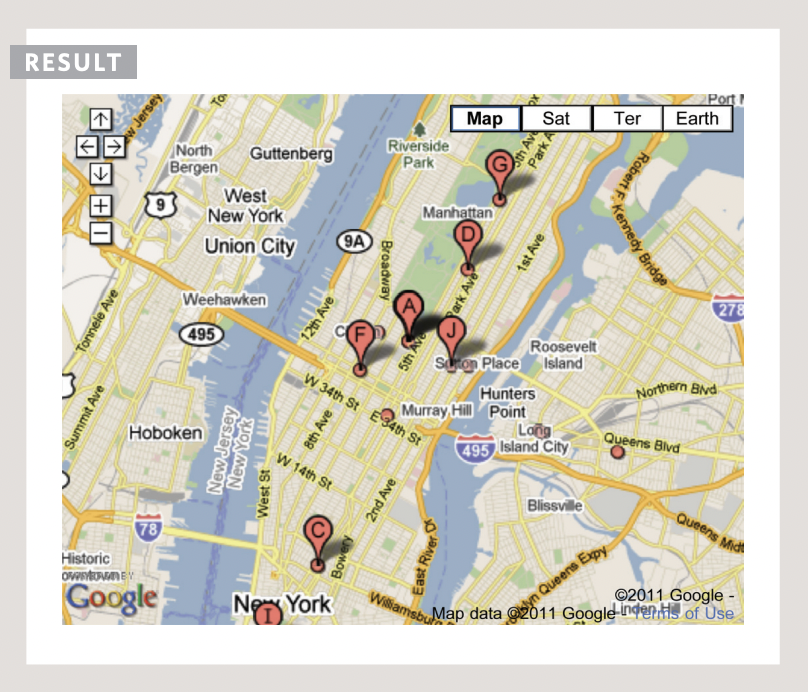
Хамгийн түгээмэл хэрэглэгддэг iframe -ийн хэрэглээ нь Google Map оруулж ирэх хэсэг байдаг бөгөөд түүнийг google map ашиглан өрийн веб хуудсан дээрээ оруулж болох юм.




- scrolling аттрибут нь iframe-ийн тухайн iframe нь scroll хийж болох эсэхийг илэрхийлдэг бөгөөд HTML5 дээр дэмждэггүй юм. Хэрвээ iframe доторх хуудас түүнээсээ том байвал түүнийг хүмүүст харагдуулах үүднээс scroll-тай болгох ёстой. Энэхүү аттрибут нь auto, yes, no гэсэн 3 утгыг авдаг.
- frameborder аттрибут нь iframe-ийн тухайн iframe нь scrollbar хэрэггүй үед ашиглаж болох бөгөөд HTML5 дээр дэмждэггүй юм. HTML4 XHTML дээр энэхүү iframe нь гадуураа хүрээтэй байх эсэхийг илэрхийлдэг байна. Энэхүү аттрибут нь 0, 1, 2 утгыг авдаг бөгөөд 0 нь хүрээ байгаа эсэхийг илэрхийлдэг.
- HTML5-д шинээр seamless гэдэг аттрибут нь iframe-д ашиглагдаж болох бөгөөд scrollbar хэрэггүй үед ашигладаг юм. Энэхүү аттрибут нь утга авах шаардлагагүй бөгөөд зохиогчид seamless гэдэг аттрибут өгч байгааг анзаарч болно. Хуучин веб браузерууд seamless-ийг дэмждэггүй юм.
Таны веб хуудасны тухай мэдээлэл
meta
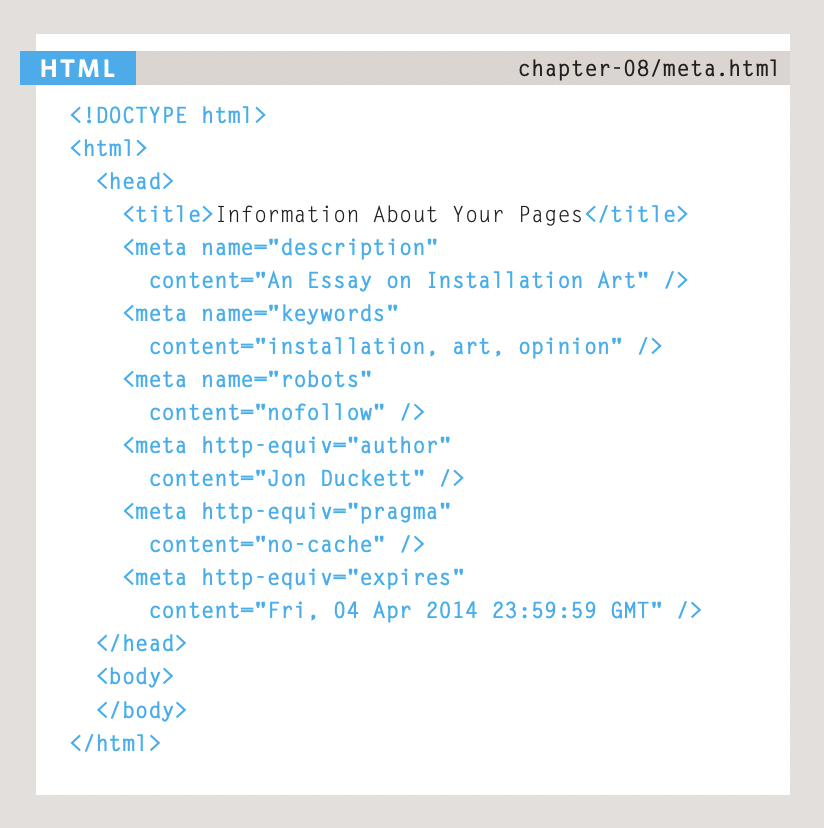
meta элемент нь head элементийн дотор байрших бөгөөд тухайн веб хуудасны тухай мэдээллүүдийг агуулж байдаг. Энэ хэсэг нь хэрэглэгчдэд харагдахгүй бөгөөд олон төрлийн үүргийг гүйцэтгэж байдгаас дурьвал хайлтын системд хэрэгтэй тухайн веб хуудасны мэдээллийг агуулах, хэн энэхүү веб хуудсыг үүсгэсэн цаг хугацааны хамааралтай эсэх зэрэг мэдээллийг агуулж байдаг. meta элемент хоосон элемент бөгөөд энэхүү элемент нь хаадаг tag байхгүй юм. Энэхүү элемент нь аттрибутуудыг ашиглан мэдээлэл хадгалж байдаг.

description
Энэхүү хэсэг нь тухайн хуудасны тухай мэдээллийг агуудаг. Энэ хэсэг нь ихэнхдээ хайлтын системүүдэд ашиглагддаг бөгөөд хуудас маань яг юуны тухай хуудас болохыг илэрхийлж агуулдаг бөгөөд 155 тэмдэгт хамгийн ихдээ авах ёстой юм. Тэгээд хэрвээ хайлтын системийн үр дүнд харагдах хэсгийн мэдээлэл энэ хэсэгт харагддаг гэсэн үг юм.kaybords
Энэхүү хэсэг нь тухайн веб хуудсыг хайлтын систем дээр хайхдаа хэрэглэж болох түлхүүр үгнүүд хоорондоо таслалаар таслагдан утгаа авдаг байна.robots
Энэхүү хэсэг нь тухайн веб хуудас хайлтын системийн үр дүн нь тухайн хуудасны үр дүнг хадгалах эсэхийг зааж өгдөг. Хэрвээ noindex гэж байвал тухайн хуудсыг хадгалах хэрэггүй гэж үзнэ. nofollow гэж байвал хайлтын систем нь тухайн үр дүн хадгалдаг боловч харин түүнтэй холбоотой байгаа холбоосуудыг хадгалахгүй юм.
author
Веб хуудасны зохиогчийн тухай мэдэлллийг агуулж байдаг.pragma
Энэ нь тухайн веб хуудасны мэдээллийг браузер cache буюу хадгалахгүй байхыг илэрхийлж байдаг. (Хэрвээ веб хуудаснууд ачаалагдсан бол тухайн хэрэглэгчийн компьютер дээр хадгалагдсан байдаг гэсэн үг.)expires
Браузер нь cache буюу тухайн веб хуудсыг хадгалдаг бөгөөд expires нь тухайн веб хуудсыг браузер хэд удаан хадгалж болохыг агуулж байдаг. Яг жишээн дээр харагдаж байгаа шиг форматаар тухайн өдөр нь харагдах ёстой гэдгийг анхаарах ёстой.
ESCAPE тэмдэгтүүд
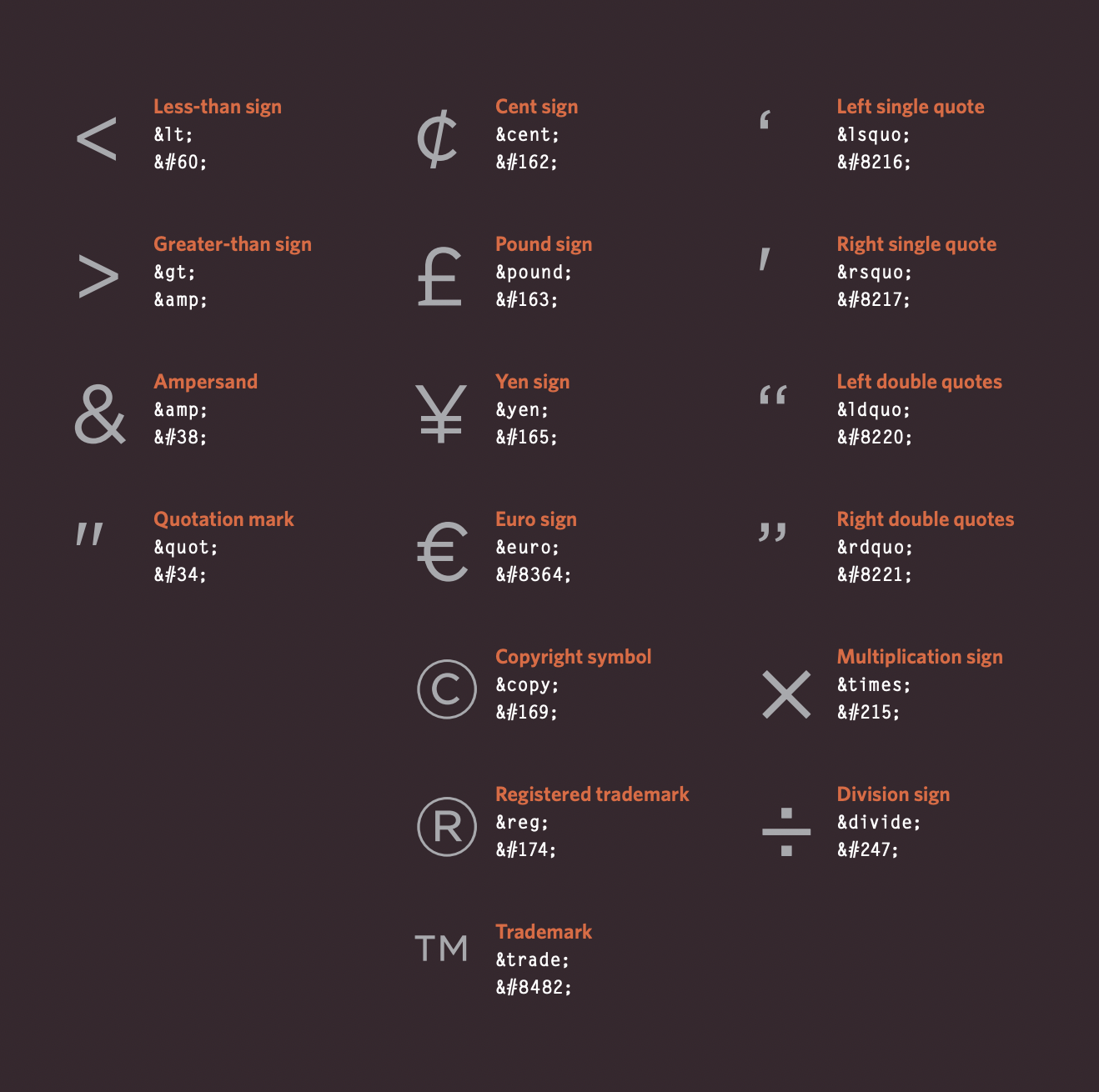
Зарим нэг тэмдэгтүүд HTML-д л зөвхөн ашиглагдахаар зориулагдсан байдаг буюу (keyword) юм. Жишээ нь их багын тэмдэг буюу гурвалжин хаалт юм.
- Тийм болохоор энэхүү аль хэдийн HTML дээр ашиглагддаг тэмдэгтүүдийг хуудсан дээрээ ашиглахыг хүсвэл escape тэмдэгтийг ашиглах ёстой юм. Жишээ нь, зүүн тийш харсан гурвалжин хаалт буюу багын тэмдэгийг харуулахын тулд < эсвэл <. Харин бас гэдэг тэмдэгтийг &, & ашиглаж болно.
- Бас төрөл бүрийн тусгай тэмдэгтүүдийг илэрхийлсэн тэмдэгтүүд байх бөгөөд жишээ нь copyright, trademark, эсвэл мөнгөн тэмдэгтүүд эсвэл цэг таслалууд гэх мэт. Хэрвээ өөрийнхөө веб хуудсанд copyright оруулж ирэхийг хүсвэл ©. эсвэл © гэж оруулж ирж болно.
Escape тэмдэгтүүдийг хэрвээ хэрэглэхээр болвол тухайн веб хуудас дээр тэмдэгт нь зөв гарч байгаа эсэхийг харах хэрэгтэй. Яагаад гэхээр зарим нэг фонт веб браузер дээр дэмжихгүй байх боломжтой юм. Хэрвээ тэгвэл тухайн код болон фонтыг тухайн тэмдэгтэд зориулж CSS код дээр нь засах хэрэгтэй юм.

Summary
- DOCTYPES нь браузерт ямар хувилбарын HTML хэрэглэж байгааг зааж өгдөг.
- id болон class аттрибутууд зарим нэг элементүүдийг тодорхойлоход хэрэглэгддэг.
- Кодондоо коммент ашигласнаар кодыг коммент болгож болдог.
- div болон span элементүүдээр хэсэг бүлэг элементүүдийг хооронд нь block-level маягаар эсвэл inline элемент хэлбэрээр бүлэглэж болох юм.
- iframe нь ямар хуудас дотор ямар цонхоор веб хуудас харагдаж болохыг харуулдаг.
- meta tag нь тухайн веб хуудсанд хадгалагдаж мэдээлж болох бүх төрлийн мэдээллийг харуулдаг бас агуулдаг байна.
- Escape тэмдэгтүүд нь зарим нэг тусгай тэмдэгтүүдийг веб хуудсанд ашиглахад хэрэглэгддэг.Жишээ нь: , >,© гэх мэт.