CSS List
List
list-style-type
list-style=type property нь жагсаалтын өмнөх цэгийн загварыг хянах боломжийг олгодог.
Unordered List
Unordered list буюу ul tag-д авч болох утгууд:
- None
- disc
- circle
- square
Ordered List
Ordered list буюу ol tag-д авч болох утгууд:
- decimal
- decimal-leading-zero
- lower-alpha
- upper-alpha
- lower-roman
- upper-roman
list-style-image
list-style-image property нь жагсаалтын өмнөх цэгүүдийн оронд зураг оруулдаг.
Үүний утга нь url-ээр эхлэх бөгөөд араас нь дугуй хаалтанд тухайн зураг руу хүрэх замыг double quotes ("...") дотор зааж өгнө.
Энэ property-г ul, li элементүүд дээр авах боломжтой.
example


List Shorthand
Бусад CSS property-нуудын нэгэн адил list style-ийн товчлолын үүрэг гүйцэтгэдэг propertie байдаг. Үүнийг list-style гэж нэрлэдэг бөгөөд энэ нь list-ийн хэв маяг, зураг, байршлын шинж чанарыг дурын дарааллаар илэрхийлэх боломжийг олгодог.
CSS table
Table
Table Properties
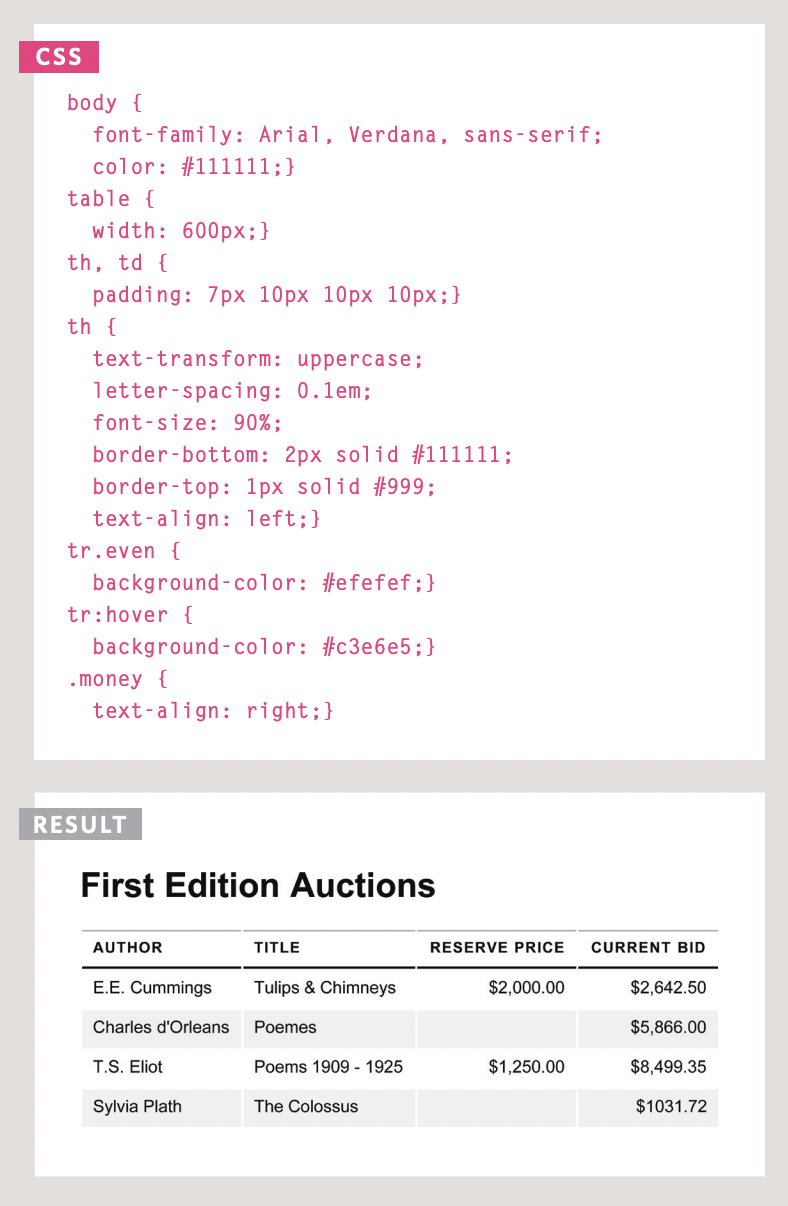
Бид өмнө нь хүснэгт дээр түгээмэл хэрэглэгддэг property-нуудтай танилцсан. Одоо харин тэдгээрийг бүгдийг нь нэг жишээн дээр нэгтгэж ашиглацгаая.
-
widthХүснэгтийн өргөнийг заана
-
paddingХүснэгтийн нүд бүрийн хүрээний хооронд зай авах
-
text-transformХүснэгтийн толгой дахь текстийг том үсэг рүү хөрвүүлэх
-
letter-spacing, font-sizeХүснэгтийн толгой дахь текстэд загвар нэмдэг.
-
border-top, border-bottomХүснэгтийн толгойд хүрээ нэмдэг
-
text-alignХүснэгтийн нэд дэх зарим текстийг зүүн заримыг нь баруун тал руу шахдаг.
-
background-colorХүснэгтийн мөрний дэвсгэр өнгийг өөрчилдөг.
-
:hoverХэрэглэгч mouse-аа хүснэгтийн нүд дээгүүр явуулах үед тухайн нүдийг тодруулдаг.
example


Хоосон нүдний хүрээ (Border on Empty Cells)
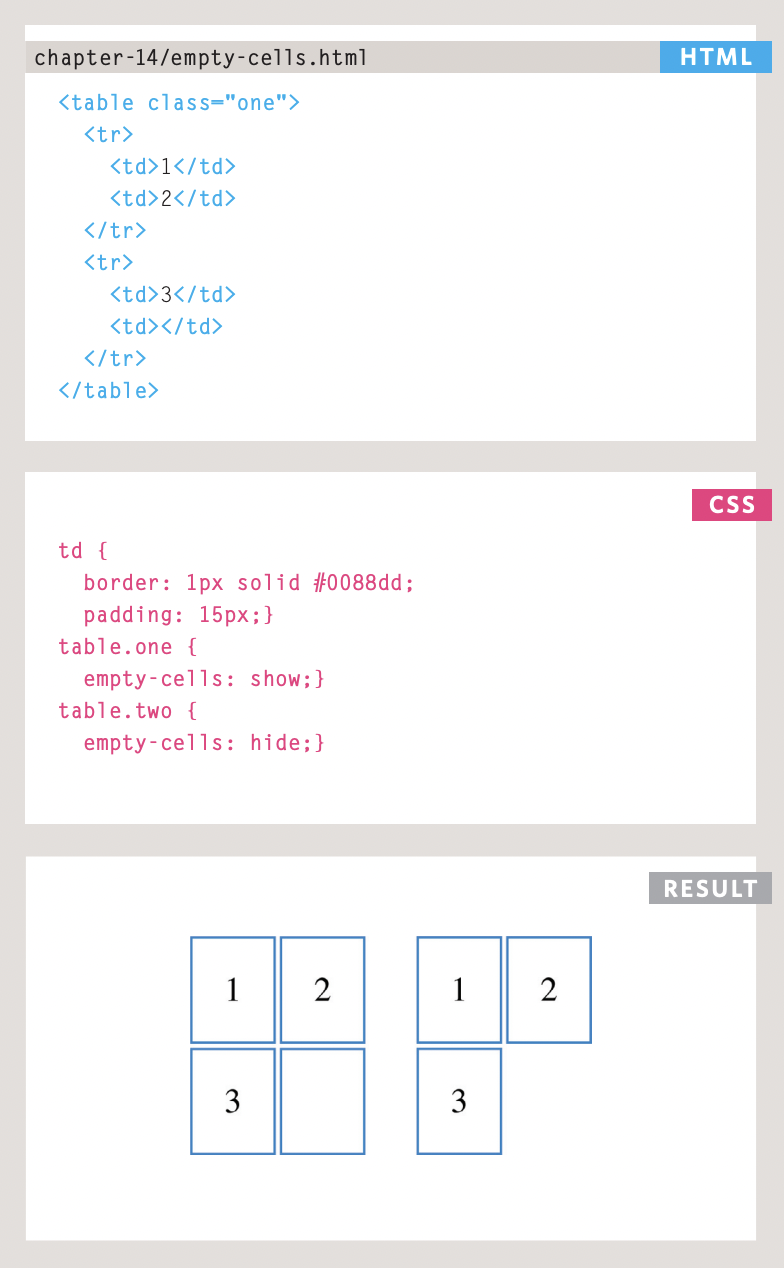
Empty Cells
Хэрэв таны хүснэгтэд хоосон нүд байгаа бол empty-cells property ашиглаж хил хязгаарыг нь тодорхойлох боломжтой.
-
showНүд хоосон байсан ч хүрээтэй харагдуулна.
-
hideХоосон нүдийг хүрээгүй болгоно.
-
inheritХэрэв нэг хүснэгт дотор давхар хүснэгт байгаа бол *inherit* утгыг ашиглаж гаднах хүснэгт дээр авч буй утгыг уламжлуулж болно.
example

Нүднүүдийн хоорондын зай
(Gaps Between Cells)
border-spacing property нь зэрэгцээ нүднүүдийн хоорондын зайг зааж өгдөг. Мөн хэвтээ болон босоо тэнхлэгийн зайг өөр өөрөөр өгч болно.
Хүснэгтийн нүднүүдэд хүрээ өгсөн үед зэрэгцээ нүднүүдийн хүрээ нийлж илүү өргөн болж харагддаг. Үүнээс сэргийлэхийн тулд border-collapse property-г хэрэглэнэ:
-
collapseНийлсэн хүрээнүүдийг нэгтгэж нэг юм шиг болгоно. Үүнийг ашигласан үед *border-spacing*, *empty-cells* property хүчингүй болдог.
-
separateХүрээнүүд нэг нэгнээсээ салангид болдог. Үүнийг ашигласан үед *border-spacing*, *empty-cells* property хүчинтэй байна.
CSS form
Form
Формыг загварчлах (Styling Forms)
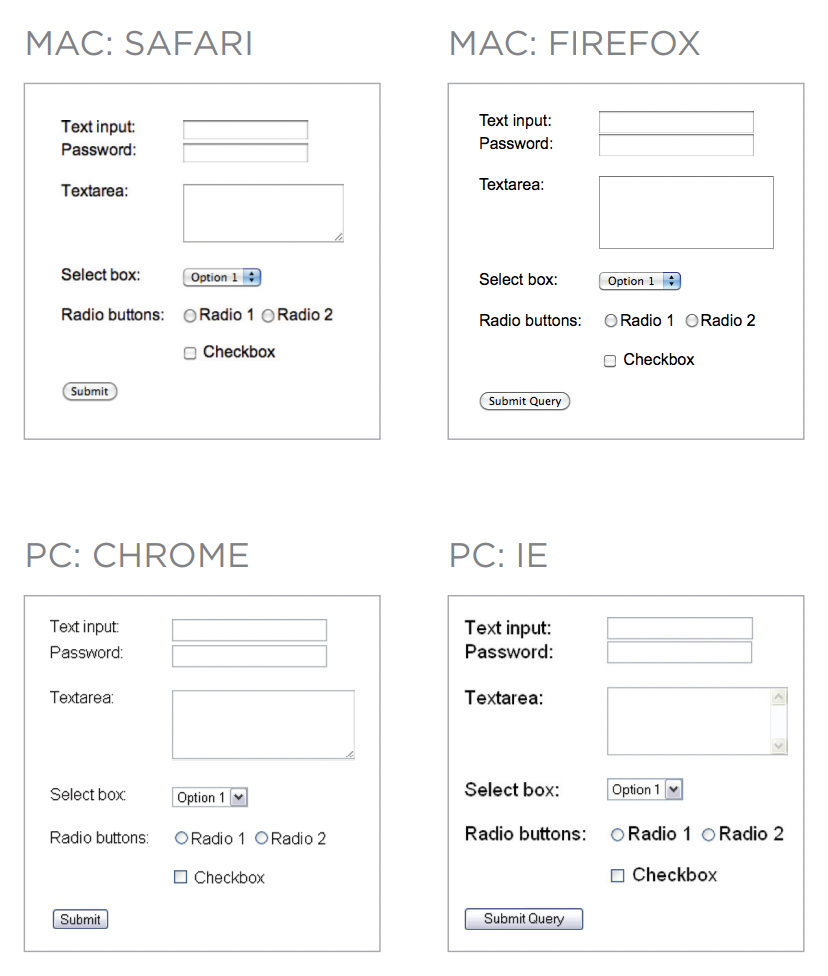
Хүмүүс форм бөглөхдөө тийм ч тааламжтай байдаггүй. Хэрэв та өөрийн формыг илүү нүдэнд дулаахан, харахад таатай болгож загварчилвал хүмүүс түүнийг дуртайяа бөглөнө. Browser-ууд дээр өөр өөр харагдах тохиолдол байдаг:

CSS ашиглан формын дизайныг өөрчлөх нь илүү гоё бас өөр өөр browser-ууд дээр нийцтэй харагдахад тусладаг.
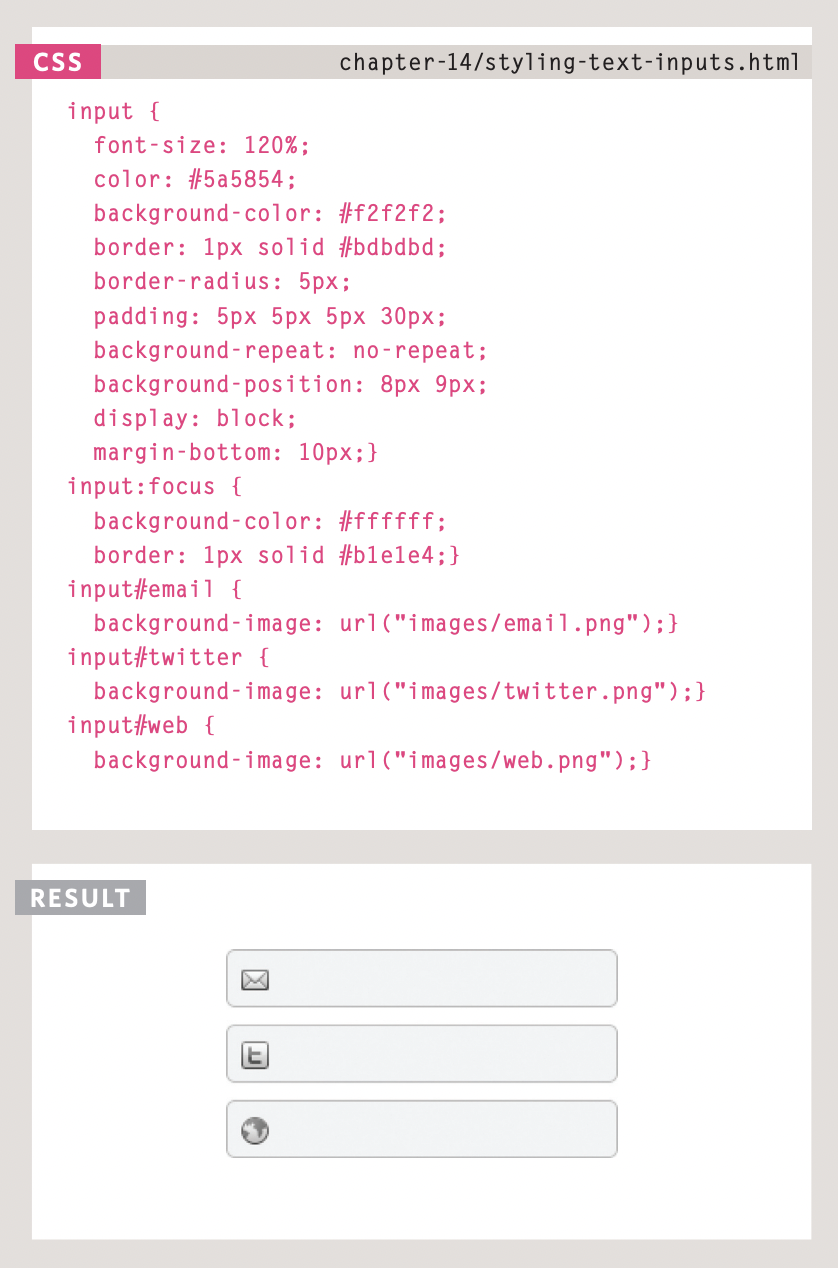
Styling Text Inputs

-
font-sizeХэрэглэгчийн оруулсан теĸстийн хэмжээ
-
color, background-colorТеĸстийн өнгө болон input-ийн дэвсгэр өнгө
-
borderInput-д хүрээ оруулна.
-
border-radiusнь хүрээний буланг дугуйруулна.
-
:focusХэрэглэгч input дээр бичих үед харагдах байдал
-
:hoverХэрэглэгч input дээгүүр mouse-аа аваачих үед харагдах байдал
-
background-imageХайрцагт дэвсгэр зураг нэмнэ
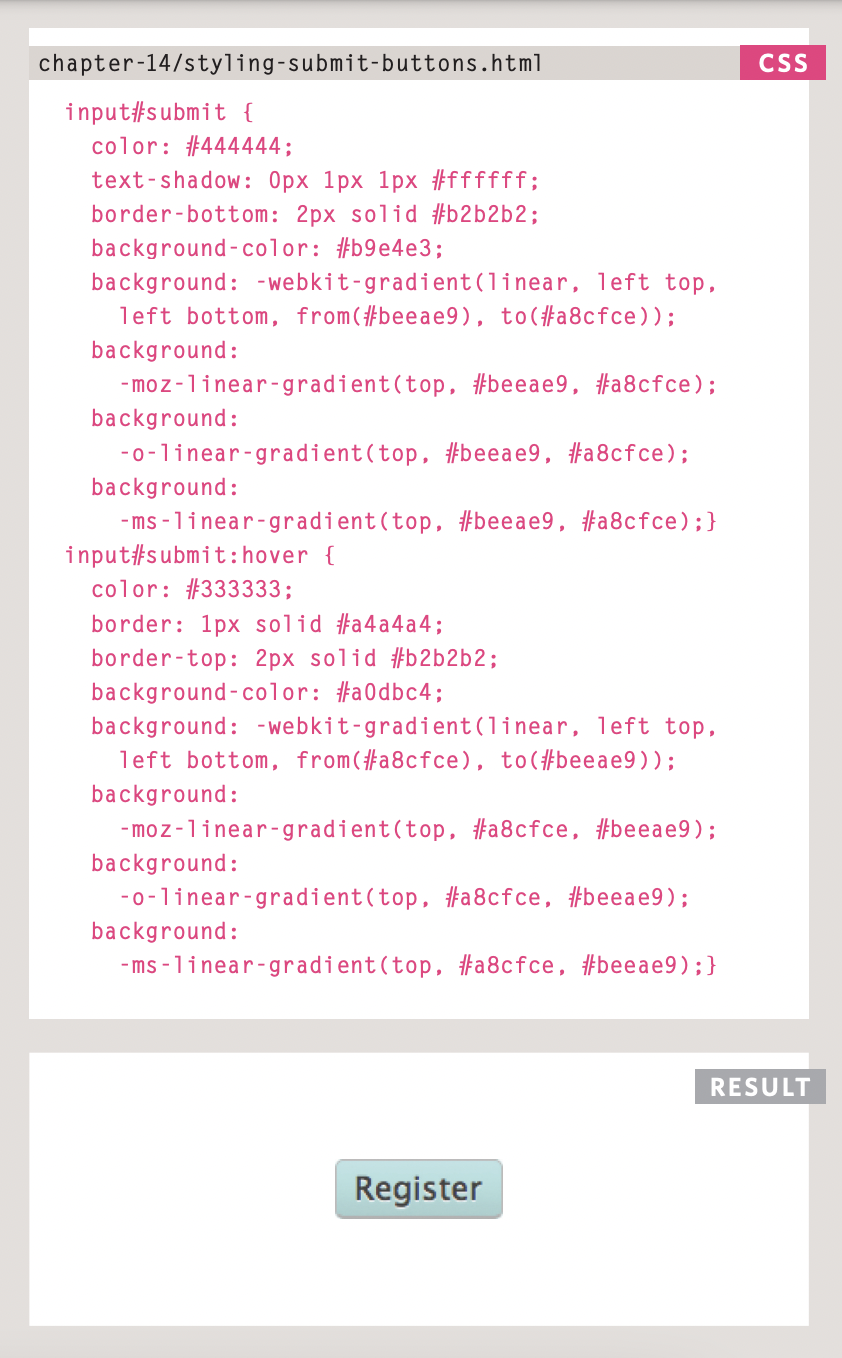
Styling submit bottoms

-
colorТовчлуур дээрх теĸстийн өнгийг өөрчилнө.
-
text-shadowТеĸстийг 3D юм шиг харагдуулах сүүдэр нэмнэ.
-
border-bottomТовчлуурын доод хэсэгт хүрээ нэмж илүү зузаан харагдуулах замаар 3D юм шиг болгодог.
-
background-colorИлгээх товчийг хуудас дээрх бусад элементээс ялгаруулна. Товчлуур бүрийг ижил өнгөтэй болговол хэрэглэгч үүнтэй харьцахад илүү хялбар, ойлгомжтой болно.
-
:hoverТовч дээр mouse очих үед харагдах загвар
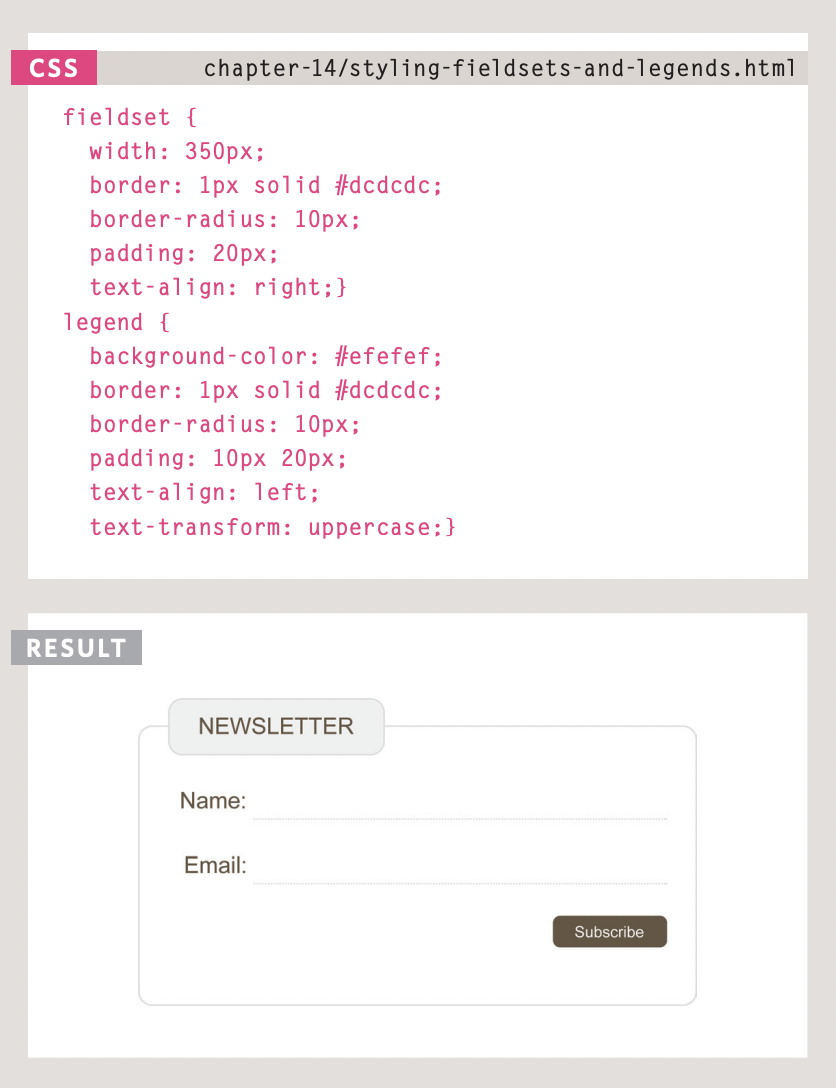
Styling Fieldsets & Legends
Legend (тэмдэглэгээ) нь тухайн fieldset-д ямар мэдээлэл шаардлагатайг зааж өгдөг.

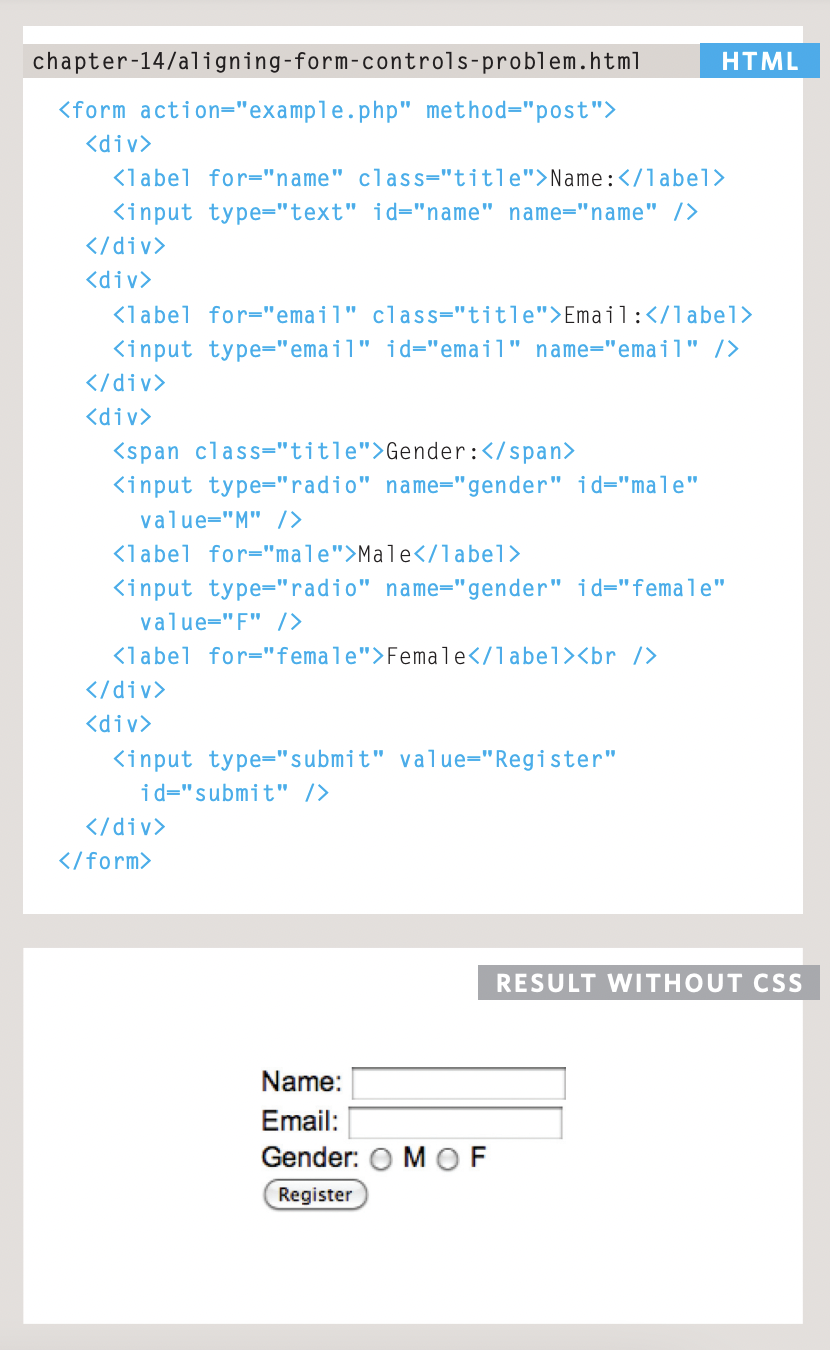
Aligning Form Controls: Problem
Input-үүдийн label бүр нь өөр өөр урттай байгаагаас болж input-үүд нэг шугаманд харагддаггүй.
Дooрх жишээнээс харвал хэсэг бүрийг нь шинэ мөрөнд оруулахын тулд гадуур нь div элемент-д оруулсан байна.

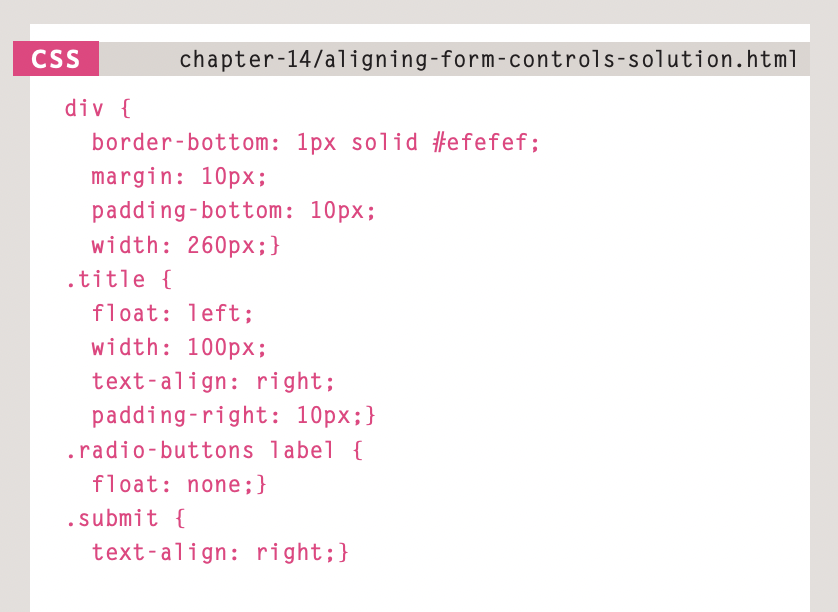
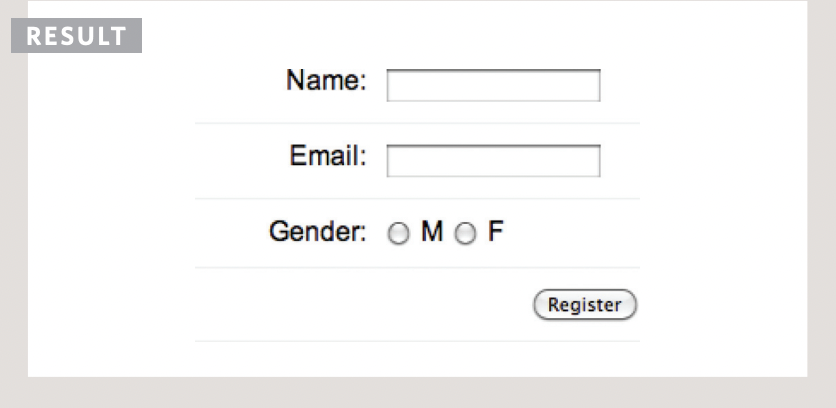
Aligning Form Controls: Solution


Cursor style
cursor property нь mouse-ны төрлийг өөрчилөх боломжийг танд олгоно.

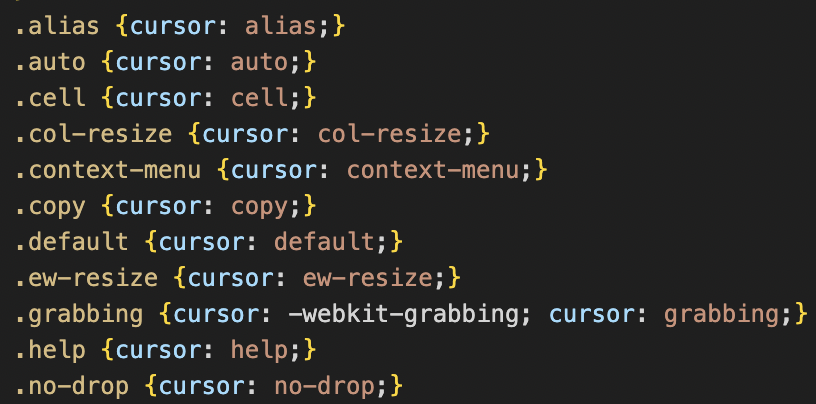
Дooрх orange text-нь дээгүүр hover хийн mouse-aa ажиглана уу!
alias
auto
cell
col-resize
context-menu
copy
default
ew-resize
grabbing
help
no-drop

css-list table form
summary
- Бүх элементийн агуулгатай ажилладаг бусад бүлгүүдэд хамаарах CSS шинж чанаруудаас гадна жагсаалт, хүснэгт, маягтуудын харагдах байдлыг хянахад тусгайлан ашигладаг хэд хэдэн бусад property-нууд байдаг.
- List-style-type-ийн болон list-style image property-ыг ашиглан жагсаалтын тэмдэглэгээг өөр өөр дүр төрхөөр өгч болно.
- Хүснэгтийн нүднүүд өөр өөр browser-ууд дээр өөр өөр хүрээ, зайтай байж болох ч тэдгээрийг хянаж, илүү тогтвортой болгохын тулд ашиглаж болох property-нууд байдаг.
- Хэрэв маягтын удирдлагыг CSS ашиглан босоо байдлаар байрлуулбал маягтуудыг ашиглахад хялбар болно.