CSS Layouts

Key concepts in positioning elements
Building blocks
CSS нь HTML-ийн элемент бүрийг өөрийн гэсэн хайрцагт байдаг гэж үздэг. Тэрхүү хайрцаг нь block эсвэл inline байна.
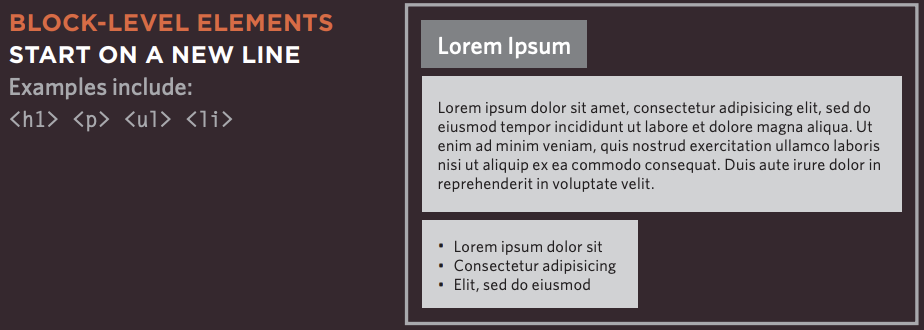
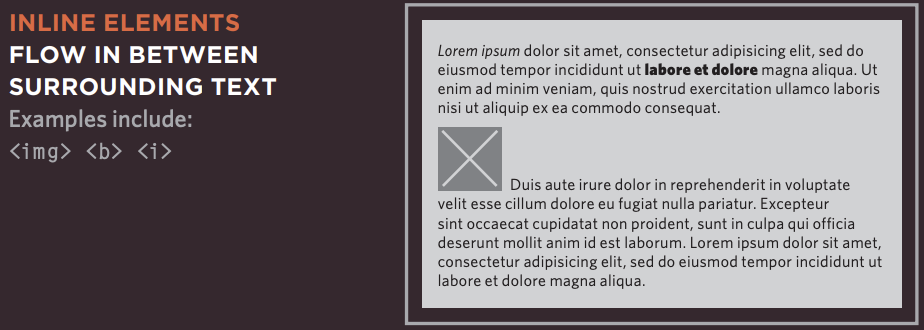
Block түвшний элементийн хайрцаг шинэ мөрнөөс эхэлдэг бол inline элементийн хайрцаг эргэн тойрон дахь текстийн хооронд байрладаг.
Хайрцгийн өргөн/өндрийг тохируулснаар эзлэх зайг нь хянах боломжтой. Хайрцгуудыг тусгаарлахын тулд border, margin, padding, background-color зэргийг ашиглана.
Key concepts in positioning elements
Building blocks

Key concepts in positioning elements
Building blocks

Key concepts in positioning elements
Containing elements
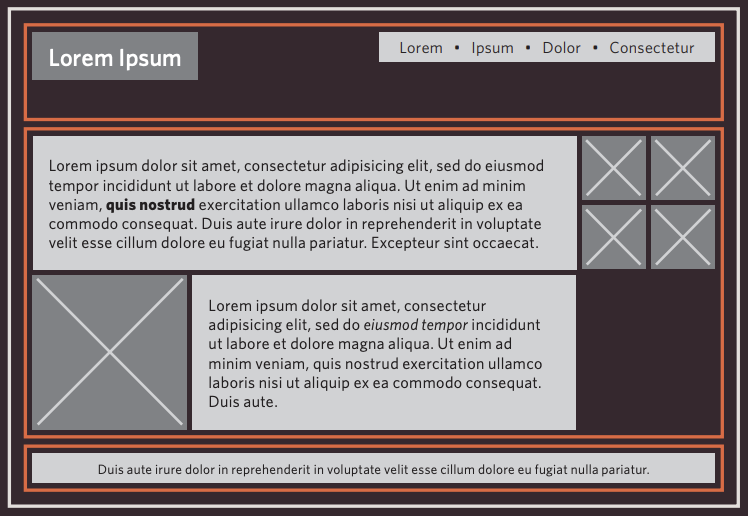
Хэрэв нэг block элемент өөр нэг block элементийн дотор байрлаж байвал гаднахыг нь container буюу эцэг элемент гэж нэрлэдэг.
Олон элементийг нэг бүлэг болгохдоо ихэвчлэн <div> (эсвэл бусад block түвшний) элемент ашигладаг.
Key concepts in positioning elements
Containing elements
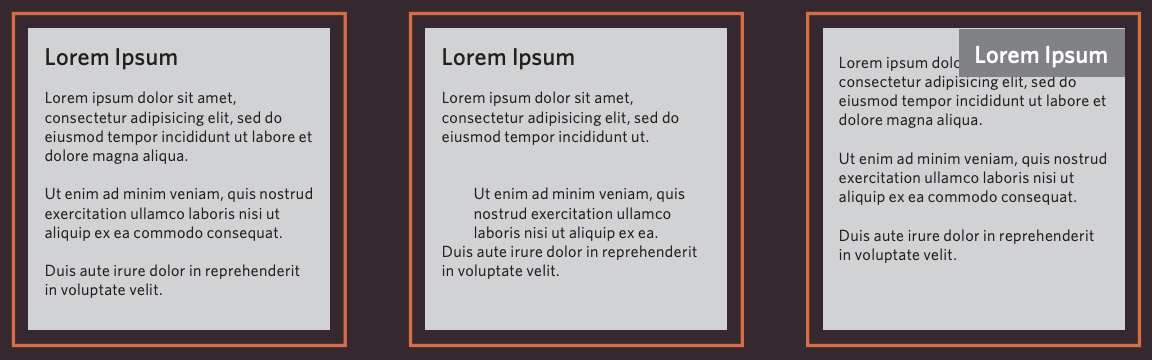
Улбаршар өнгөөр тэмдэглэсэн хэсгүүд нь <div> элементийг харуулж байна.

Controlling the position of the elements
CSS нь хуудас дээрх байршлыг хянах боломж олгодог relative, absolute гэсэн утгуудтай байдаг. Үүнийг зааж өгөхдөө CSS-ийн position гэдэг шинж чанарыг ашиглана.
Мөн float шинж чанарыг ашиглан элементүүдийг 2 хажуу тийш хөвөх боломжтой болгодог.
Controlling the position of the elements


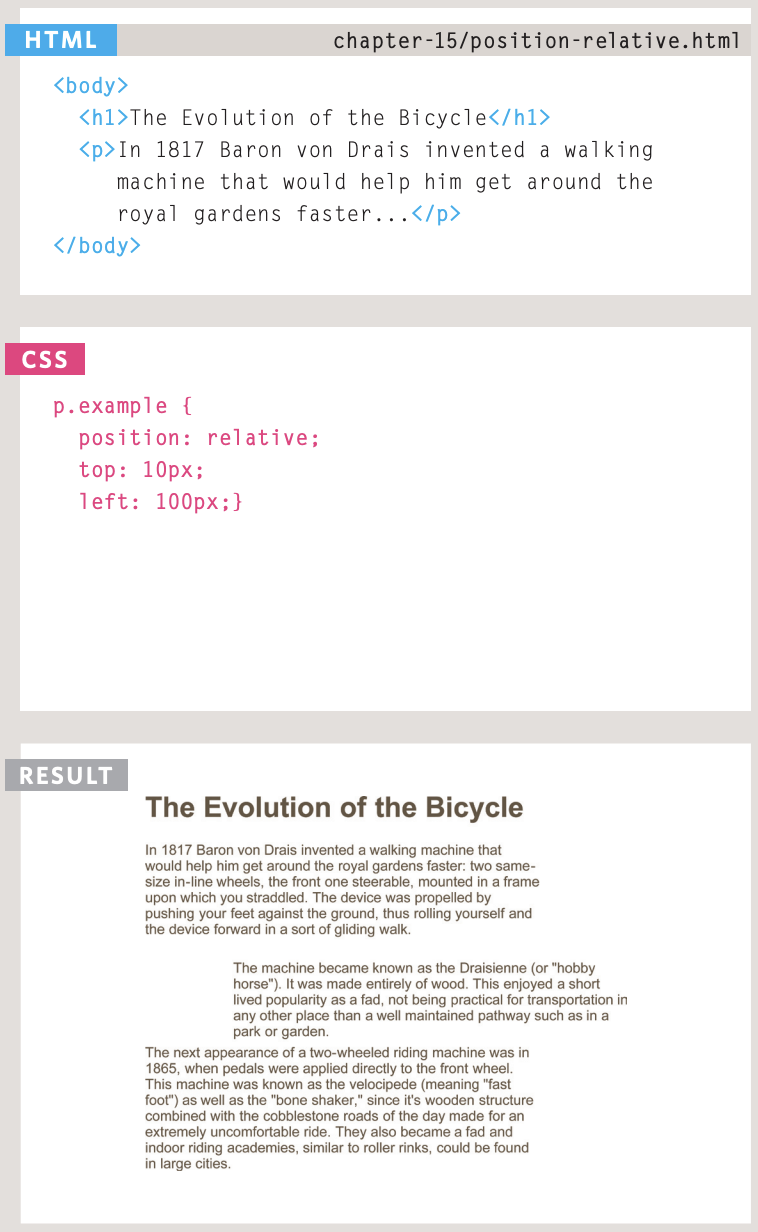
Relative positioning
position: relative
Relative байрлал нь элементийг анхны байрлалтай нь уялдуулан хөдөлгөдөг.
top, bottom, left, right утгуудыг ашиглан анхны байралалаас нь ямар зайд байрлуулахыг заадаг.
Жишээн дээр p элементийг анхны байрнаас нь дээд хэсгээс 10 pixel, зүүн талаас 100 pixel зайд байрлуулсан байна.

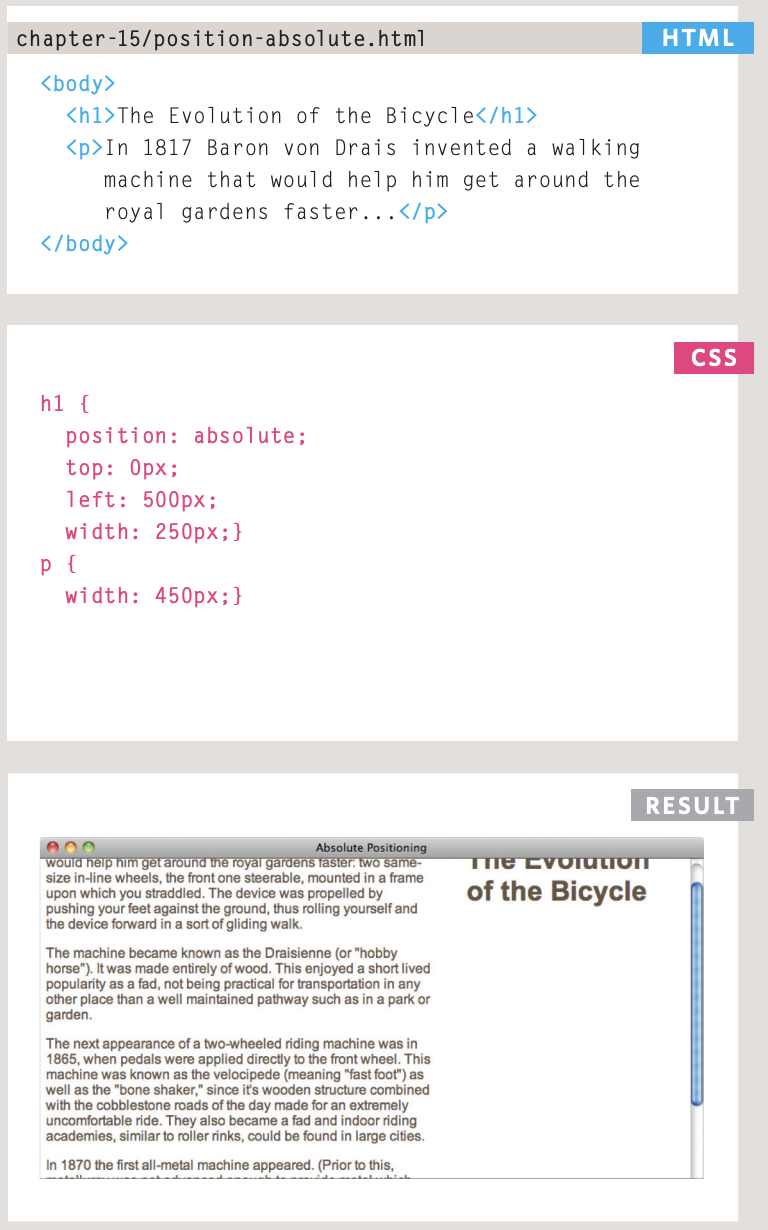
Absolute positioning
position: absolute
Absolute байрлал нь элементийг хуудас дээр бусад элементүүдийн байрлалд нөлөөлөхгүй хөдөлгөх боломжтой болгодог.
top, bottom, left, right утгуудыг ашиглан гаднах элемент дотроо хэрхэн байрлахыг заадаг.
Жишээн дээр h1 элементийг хуудасны дээд хэсэгт зүүн талаас 500px зайд байрлуулаад 250px өргөн өгсөн байна.
Текстүүдийг уншигдахгүй байхаас сэргийлж p элементэд мөн 450px өргөн өгсөн байна.

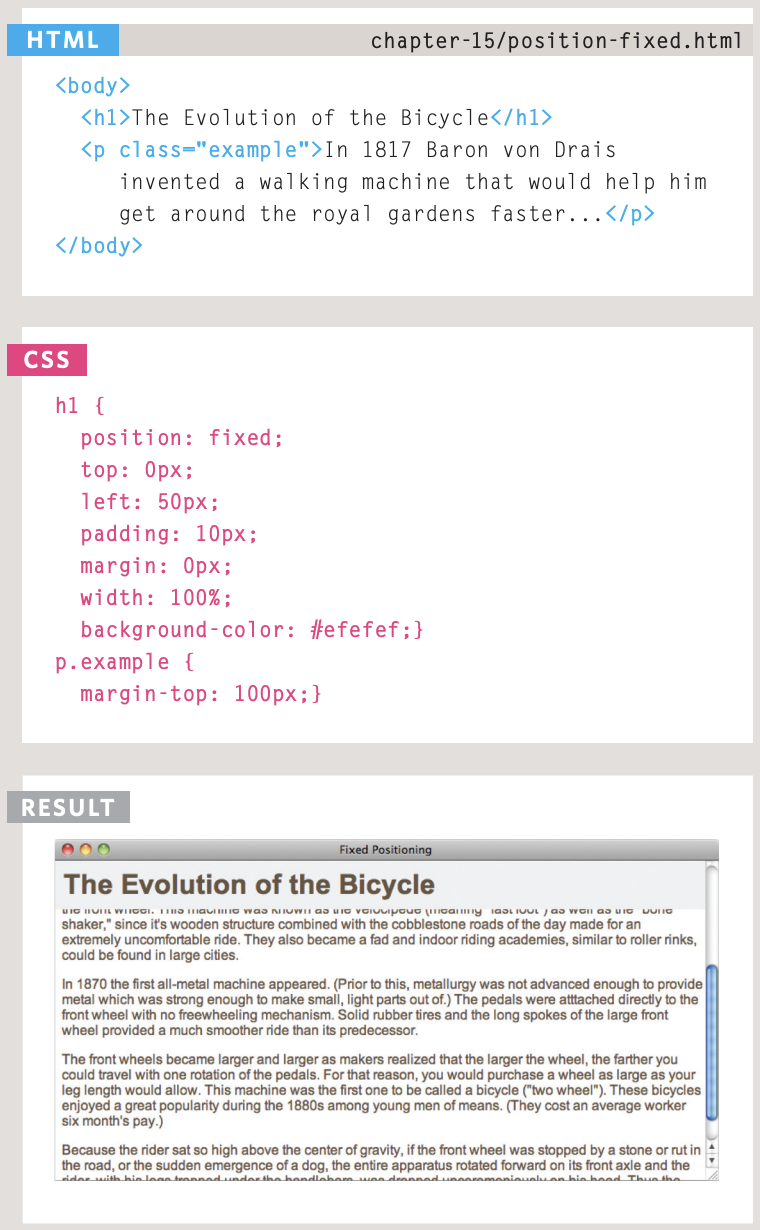
Fixed positioning
position: fixed
Fixed байрлал нь элементийг хуудас дээр зааж өгсөн байрлалд ямар ч хөдөлгөөнгүй байрлуулдаг.
top, bottom, left, right утгуудыг ашиглан хаана байрлахыг заана.
Жишээн дээр h1 элемент нь хуудасны дээд хэсэгт зүүн талаас 50px зайд байрласан байна. Ингэснээр хуудсыг доош гүйлгэсэн ч энэхүү гарчиг нь ямагт нэг байрандаа байна гэсэн үг.

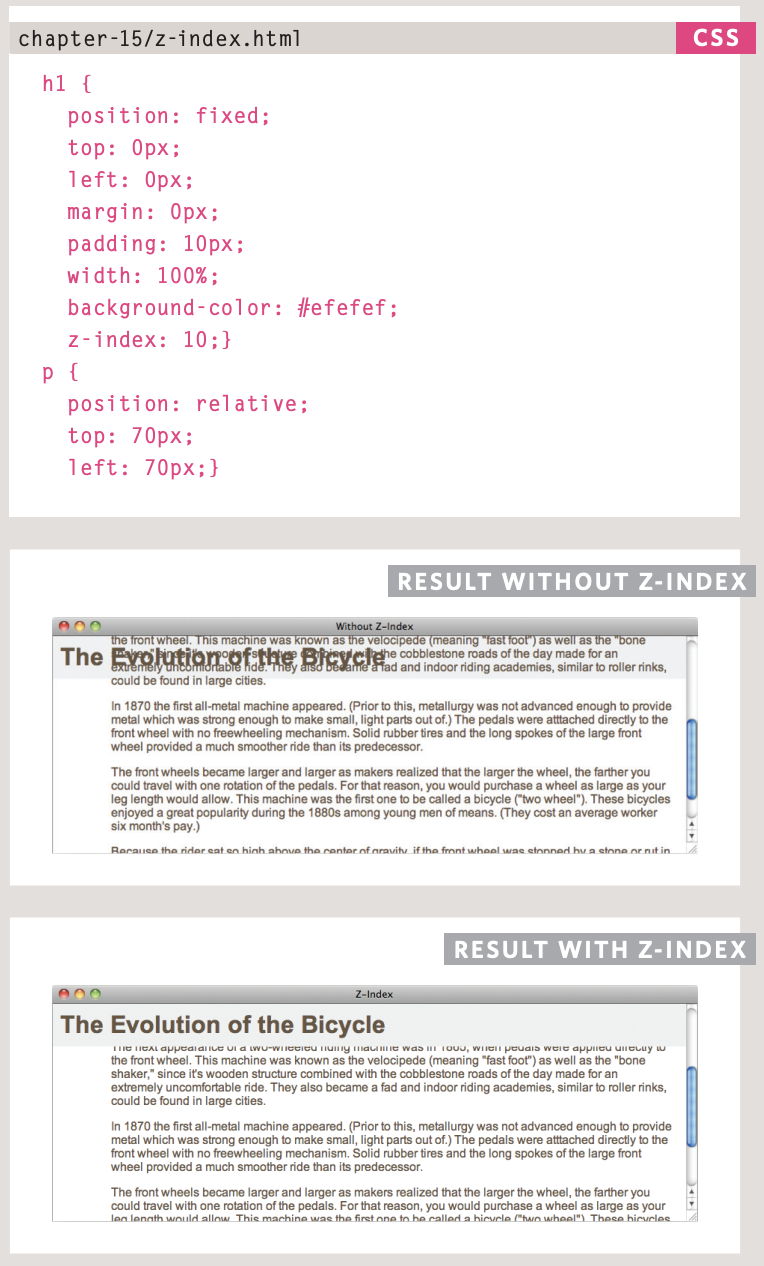
Overlapping elements
z-index
Relative, absolute, fixed position ашиглаж байх үед элементүүд хоорондоо давхралдах боломжтой учраас давхралдсан элементүүдийн аль нь өмнө нь гарахыг заахын тулд z-index ашигладаг.
z-index-ийн утгад тоо оногдуулдаг бөгөөд аль их тоотой элемент нь бусдынхаа өмнө харагдана.

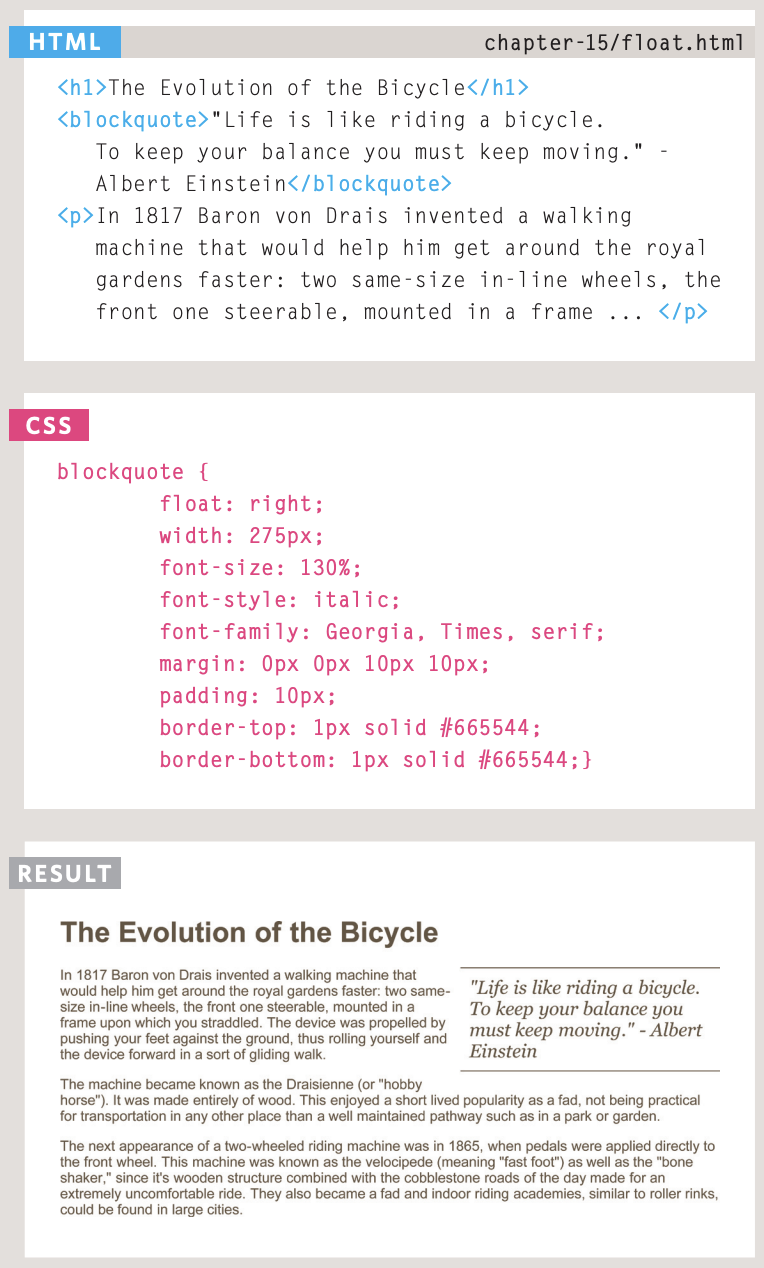
Floating elements
float
float шинж чанар нь агуулж буй элементийнх нь баруун, зүүн тал руу шахаж байрлуулдаг.
float хийгдсэн элементийг агуулж буй элемент дотор байрлах бусад элементүүд нь түүнийг хүрээлж байрлана.
float шинж чанар ашиглах элементдээ заавал өргөн зааж өгөх хэрэгтэй.

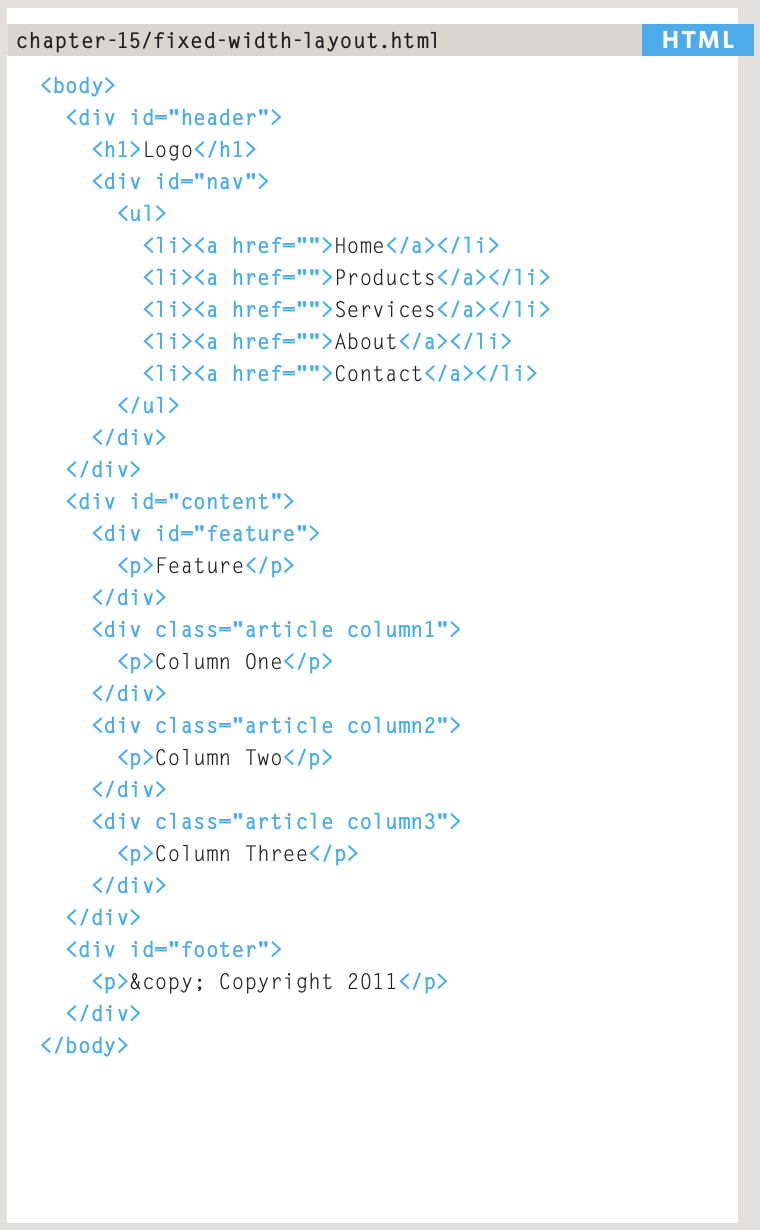
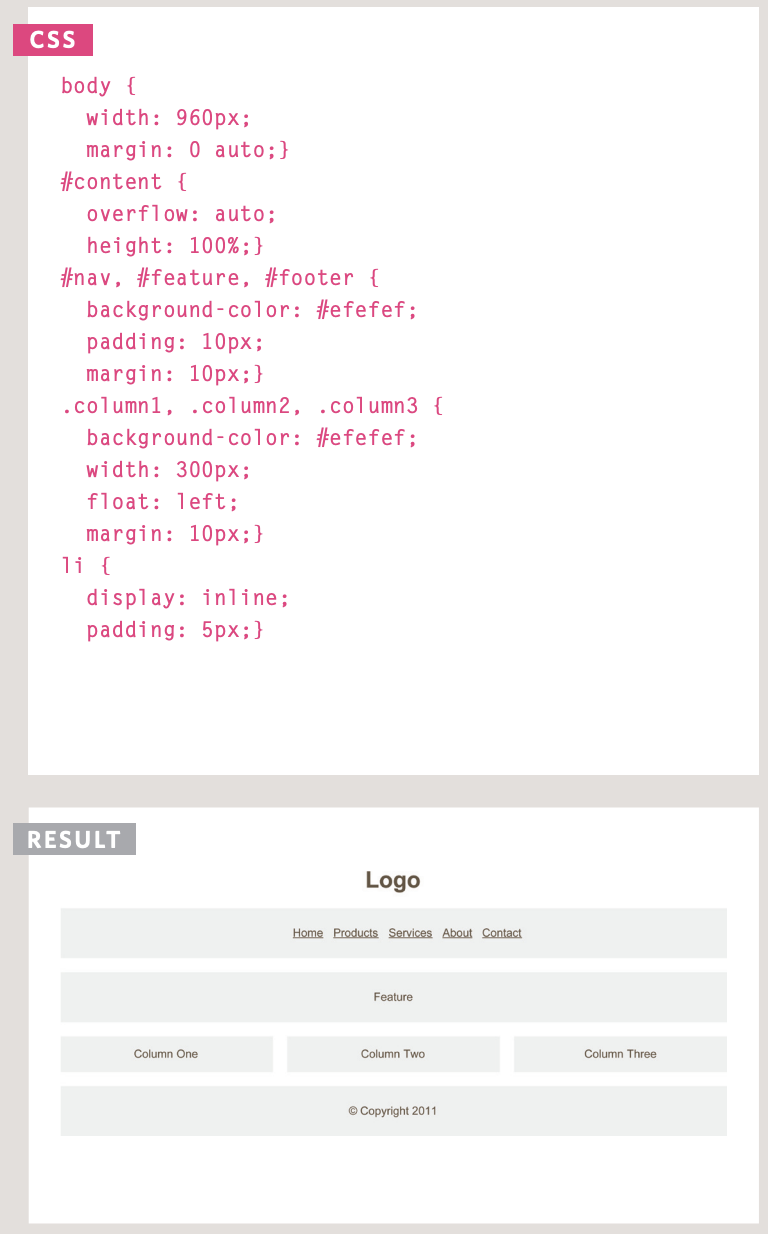
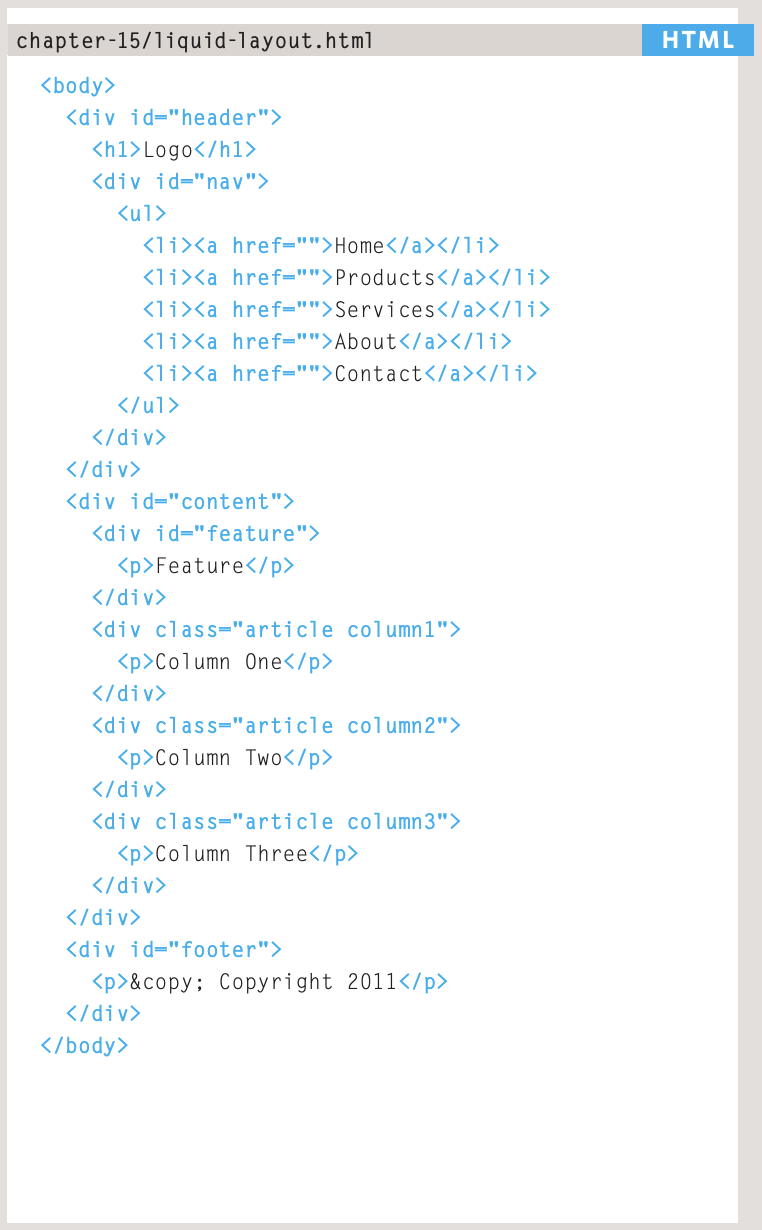
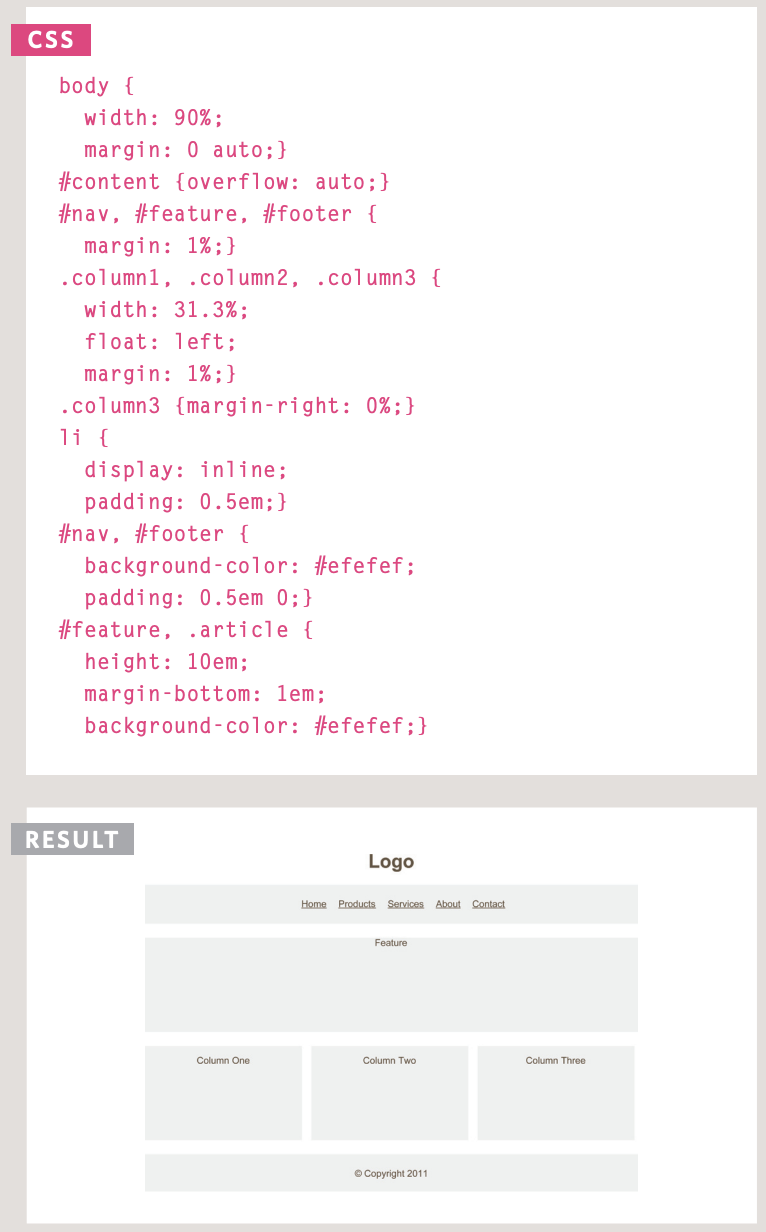
A fixed width layout


A liquid layout


CSS Layouts
Summary
- <div> элемент нь ихэвчлэн бусад элементүүдийг агуулж багцлахад хэрэглэгддэг.
- float шинж чанар нь элементийг хуудасны баруун, зүүн тал руу шахаж баганан хуваалт үүсгэдэг.