CSS Introduction
- CSS юу хийдэг вэ?
- CSS яаж ажилладаг вэ?
- Дүрэм, проперти болон утгууд
- Бидний ойлгох ёстой юм бол бүх HTML элементүүдийг тойроод үл үзэгдэх сав буюу BOX байгаа гэдгийг төсөөлөн бодох юм.
Энгийн HTML веб хуудас

CSS-тэй HTML веб хуудас

Block Element & Inline Elements
Block Element:
нь шинэ мөрөн дээр эхэлдэг бөгөөд дотор тесктийн уртаас үл хамааран браузерийн нэг мөрийг бүтэн эзэлдэг.Жишээ нь:h1-h6, p, div
гэх мэт элементүүд
Block Element & Inline Elements
Inline Element:
нь шинэ мөрөн дээр эхлэхгүй зөвхөн өөрийнхөө агуулж байгаа текстийн уртаар өргөнөө авдаг байна.Жишээ нь:b, i, img, em, span
гэх мэт элементүүд
Style-ийн жишээ
Boxes
width, height, borders(color, width, style), background color гэх мэт.
Style-ийн жишээ
Text
typeface, size, color, italics, bold, uppercase, lowercase, small-caps гэх мэт
Style-ийн жишээ
Specific буюу тусгай
lists, tables, forms, links гэх мэт
CSS нь HTML элементэд дизайн оноодог
CSS нь HTML элементэд тохирсон дизайны дүрмийг оноодог. Энэхүү дүрэм нь яаж тухайн элементийн доторх агуулга харагдах вэ гэдгийг заадаг.
CSS нь HTML элементэд дизайн оноодог
-
CSS нь үндсэн 3 аргаар дизайн оруулдаг бөгөөд
- inline styling
- internal styling
- external styling гэсэн төрөлтэй байна.
CSS нь HTML элементэд дизайн оноодог
Inline Styling
- HTML элементийн style аттрибутын дотор CSS код оруулдаг.
-
<p style="color: red; font-size: 20px;">Hello World</p> - Хэрвээ олон style зэрэг оруулах бол style болгоны ард semicolon байх ёстой.
CSS нь HTML элементэд дизайн оноодог
-
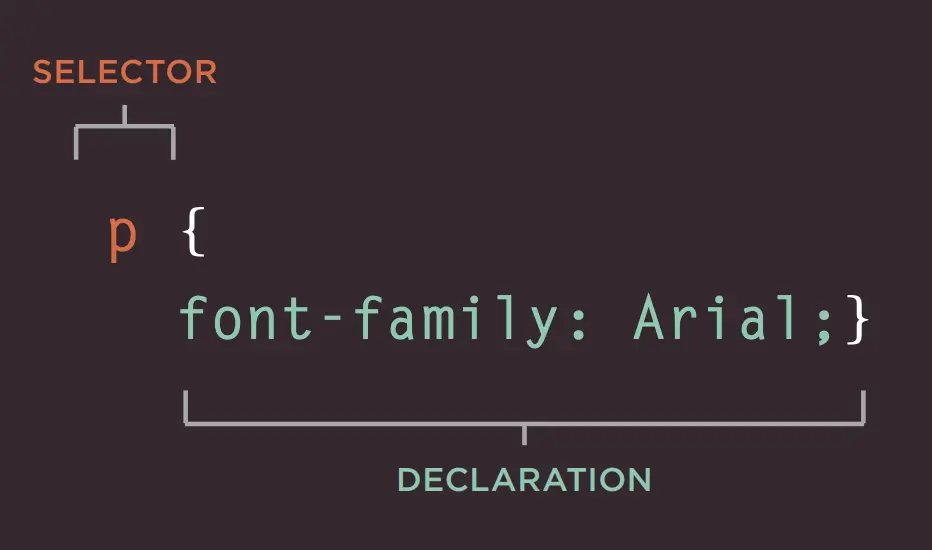
CSS нь 2 үндсэн хэсгээс бүрддэг бөгөөд
- selector
- declaration

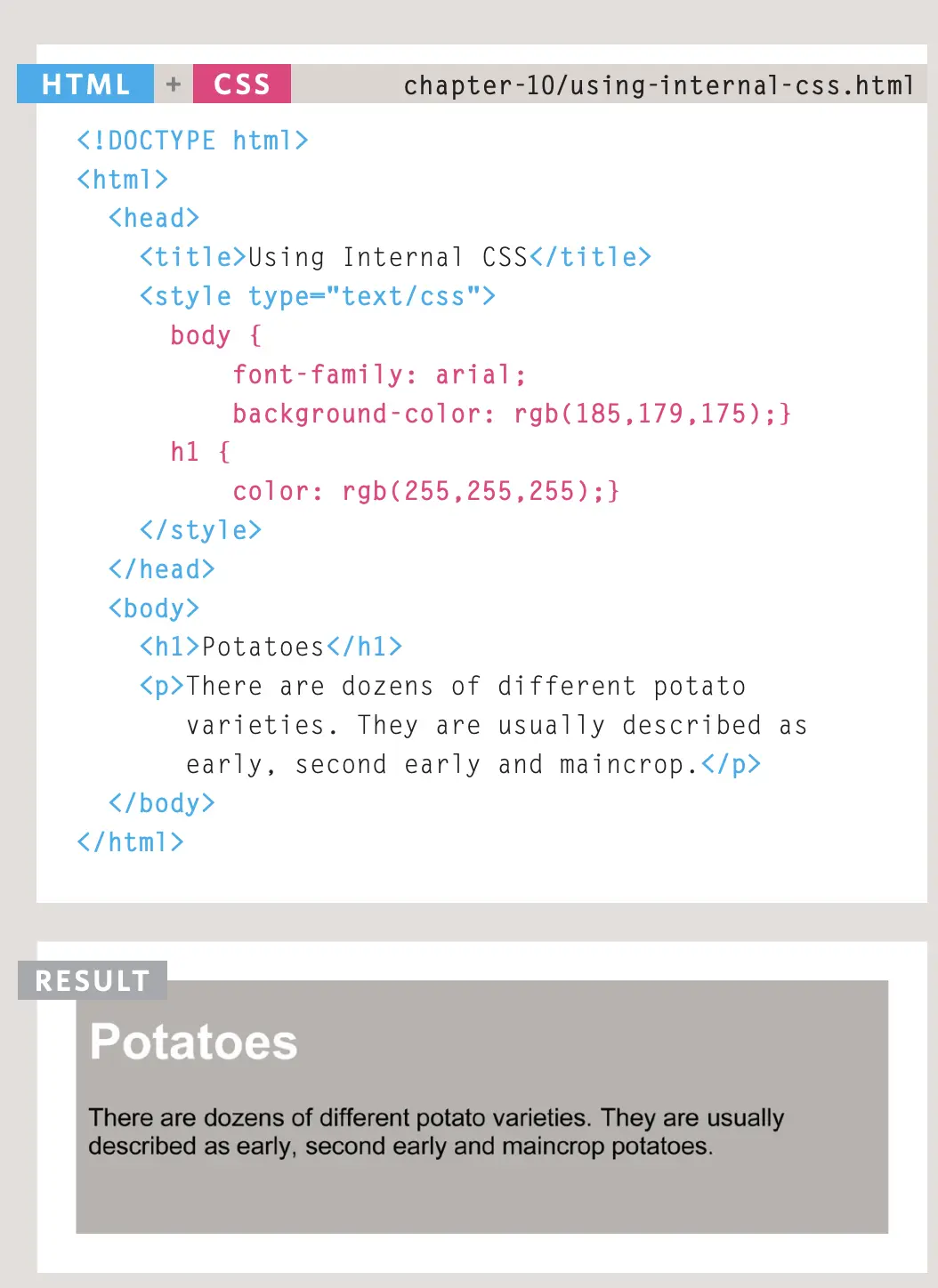
Internal Styling
- style HTML элементийг ашиглан дотор нь кодоо бичиж өгнө.

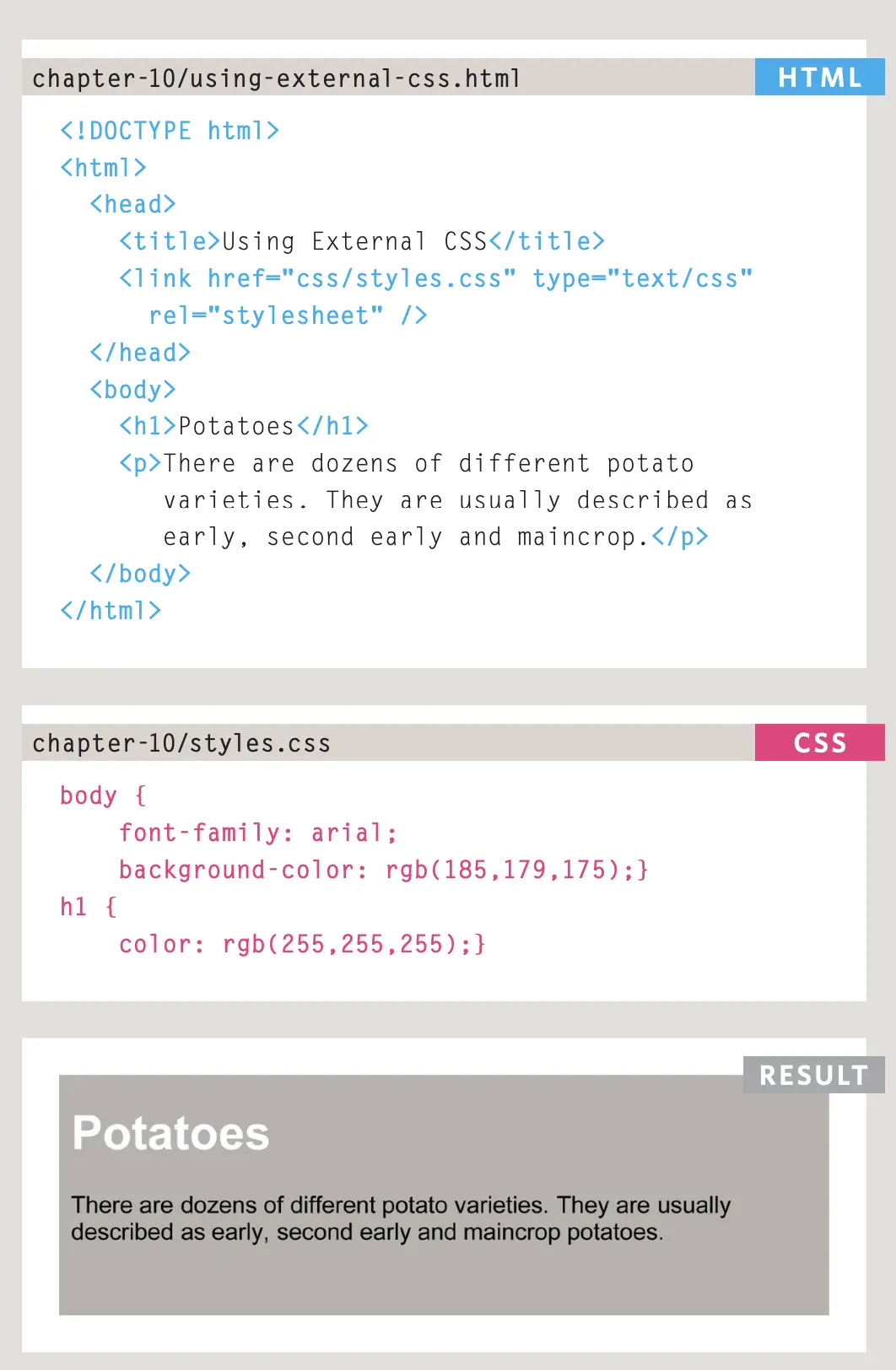
External Styling
- style.css файл дотор CSS элементүүдээ оруулна.
- link элемент дотор href attribute дотор хаана энэ файл байгааг зааж өгнө.
- type="text/css" болон rel="stylesheet" аттрибутуудад утгуудыг заавал оруулж өгөөрэй.

CSS Selectors
- CSS Selector нь Case Sensitive буюу том жижиг үсэгнээс хамаарна.
- CSS Selector нь тухайн элементийн attribute нэр болон утгатай таарч байх ёстой.

CSS Selectors
- UNIVERSAL selector
- TYPE selector
- CLASS selector
- ID selector
- CHILD selector (Хүүхэд selector)
- DESCENDANT selector (Доторх элементийн selector)
- ADJACENT SIBLING selector (Доторх элементийн эхний элементийн selector)
- GENERAL SIBLING selector (Доторх элементийн адилхан элементүүдийн selector)

CSS Selectors - Universal
- UNIVERSAL selector
- Зорилго: тухайн HTML дотор байгаа бүх элементүүдэд хамаарна.
* {
color: red;
}
CSS Selectors - Type
- TYPE selector
- Зорилго: тухайн HTML дотор байгаа түүнд таарч байгаа элементүүдэд хамаарна.
p {
color: red;
}
h1, h2, h3 {
color: blue;
}
CSS Selectors - Class
- CLASS selector
- Зорилго: HTML-ийн класс аттрибутуудад таарч байгаа элементүүдэд хамаарна.
My Orange
.orange {
color: orange;
font-size: 20px;
}
CSS Selectors - ID
- ID selector
- Зорилго: HTML-ийн ID аттрибутуудад таарч байгаа элементүүдэд хамаарна.
My Orange
#orange {
color: orange;
font-size: 20px;
}
CSS Selectors - CHILD selector
CSS Selectors - DESCENDANT selector
CSS Selectors - ADJACENT SIBLING selector
- ADJACENT SIBLING selector
- Зорилго: HTML-ийн тухайн элемент дараах хүүхэдийн эхний элементийн таарч байгаа элементүүдэд хамаарна.
- Жишээ нь: h1+p {} selector нь h1 элементийн дараах хүүхэдийн эхний p элементийн таарч байгаа элементүүдэд хамаарна.
<div>
<p>My Url</p>
<p>My Url</p>
</div>
p + p {
color: orange;
font-size: 20px;
}
CSS Selectors - GENERAL SIBLING selector
- GENERAL SIBLING selector
- Зорилго: HTML-ийн тухайн элемент дараах хүүхэдийн бүх элементүүдийн таарч байгаа элементүүдэд хамаарна.
- Жишээ нь: h1~p {} selector нь h1 элемент нь 2 дараах хүүхэдийн бүх p элементийн таарч байгаа элементүүдэд хамаарна.
<div>
<p>My paragraph</p>
<p>My paragraph</p>
</div>
p ~ p {
color: orange;
font-size: 20px;
}
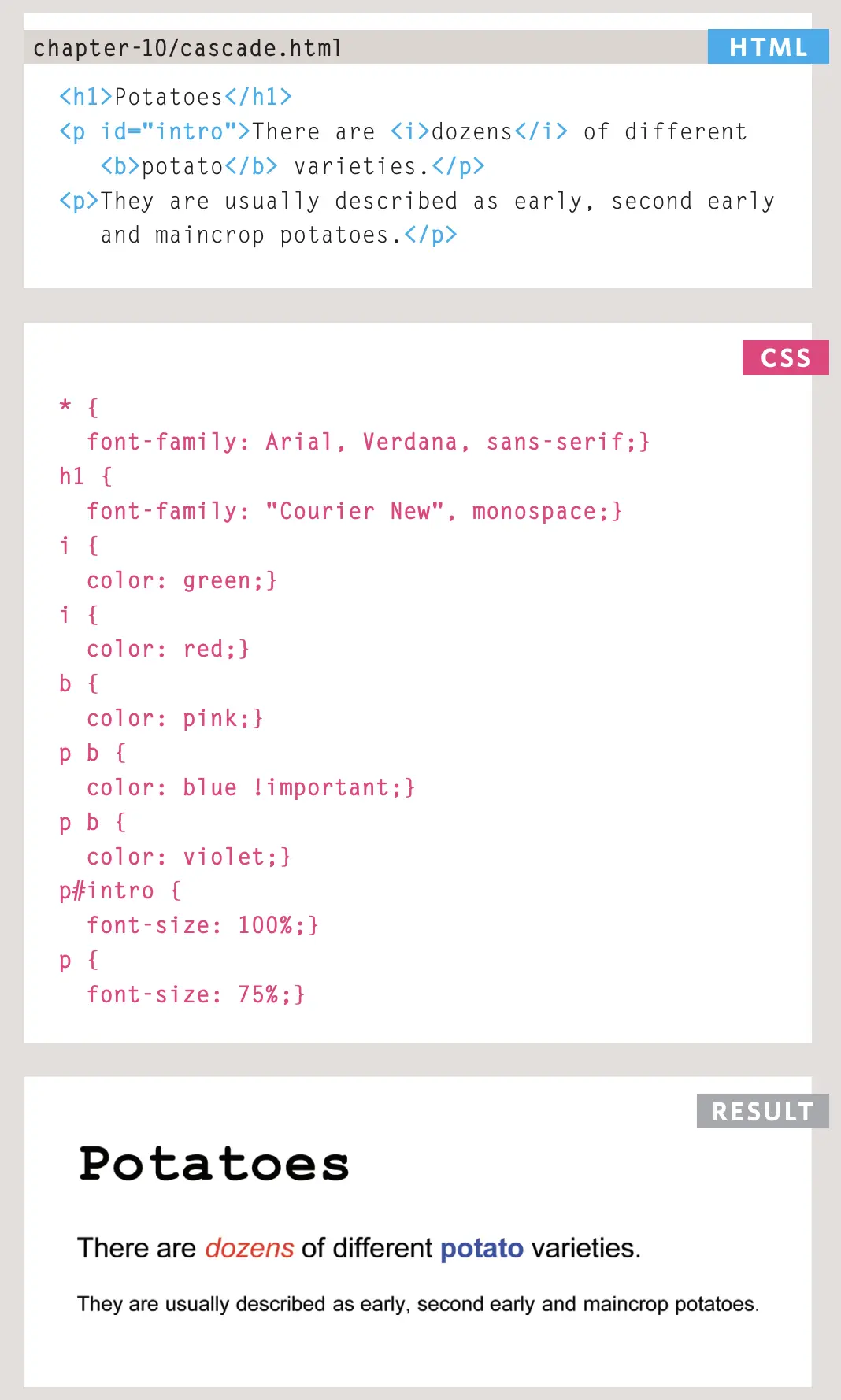
CSS Rules - Cascade
- LAST RULE буюу сүүлийн дүрэм нь хамгийн их хүчтэй.
- SPECIFITY буюу тусгай дүрэм нь хамгийн их хүчтэй.
- IMPORTANT буюу түүнчлэн дүрэм нь хамгийн их хүчтэй.

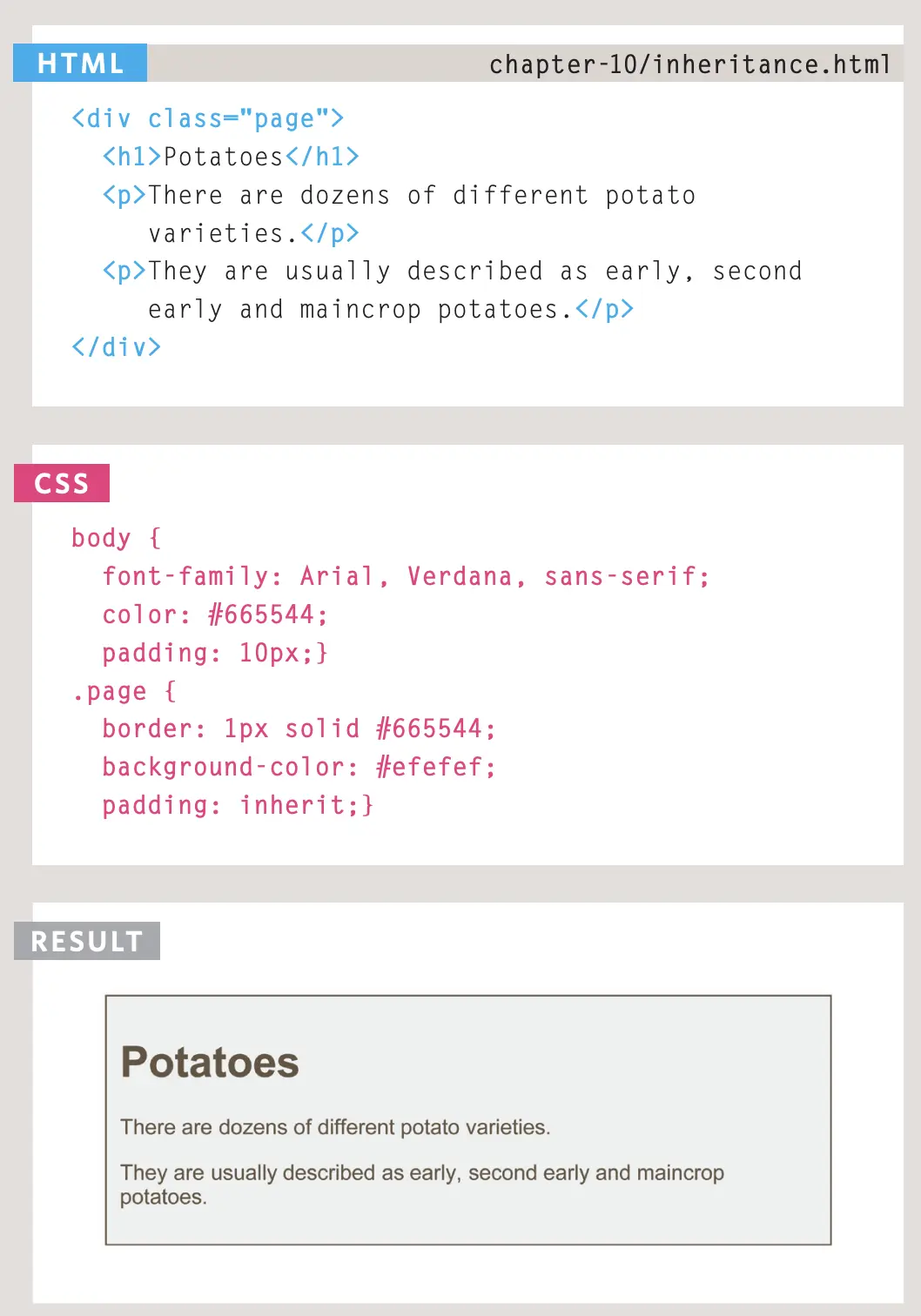
CSS Rules - Inheritance
- Хэрвээ body элементийн color, font-family-гийн утгыг оноовол түүн дотор хүүхэд элементүүд бүгд энэхүү утгыг авна.
- Харин background-color, border-ийн утгыг оноовол түүн дотор хүүхэд элементүүд бүгд энэхүү утгыг авахгүй.
- Тэгэхээр inherit ашиглан тухайн элементийн хүүхдүүд нь тэрхүү утгыг авахыг зааж өгнө.

Яагаад бид нар external CSS үүсгэх хэрэгтэй вэ?
- Хэрвээ бид нар external CSS бүх хуудаснууд нэг төрлийн style ашиглах юм. Тэгээд кодууд дахин дахин давтагдах шаардлагагүй юм.
- Тухайн CSS кодыг зөвхөн нэг газар өөрчлөөд л бусад хуудаснуудад өөрчлөлт оруулах боломжтой юм.
Summary - Дүгнэлт
- CSS нь HTML элемент болгоныг нэгэн BOX дотор байгаа мэт дизайныг үүсгэдэг.
- CSS Rules нь selectors болон declarations гэсэн хэсгээс бүтдэг.
- Олон төрлийн CSS Selector нь олон төрлийн элементүүдийг сонгон дизайн өгөх боломжийг олгодог.
- Declarations 2 хэсгээс бүтэх бөгөөд элементийн properties болон тухайн элементийн values буюу утганаас бүрдэнэ.
- CSS Rules нь ихэнхдээ тусдаа документад үүсгэгддэг бөгөөд заримдаа HTML дотор үүсэж болдог.